CSS初学者实用技巧有哪些
这篇文章主要介绍“CSS初学者实用技巧有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS初学者实用技巧有哪些”文章能帮助大家解决问题。

1.如何在CSS中修复网页上的水平滚动
如果你在设置网页样式并且在底部看到水平滚动条,则需要找到宽度大于可用屏幕宽度的元素。
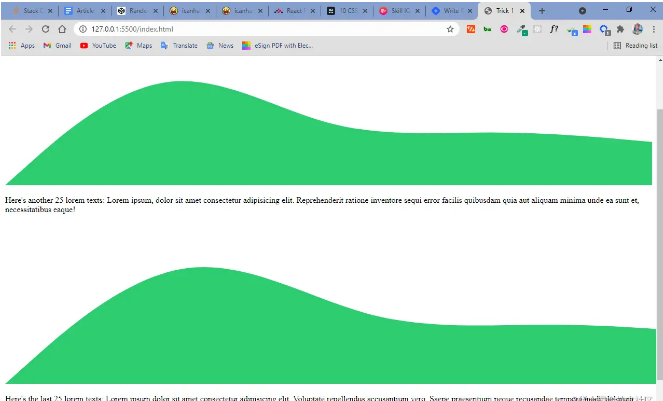
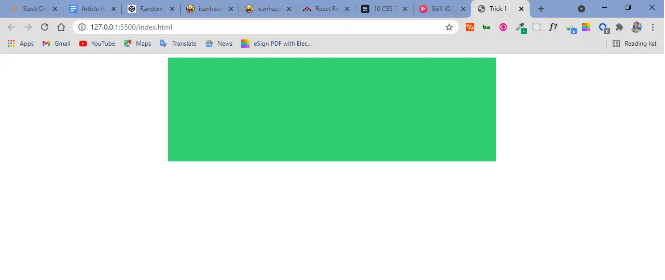
例如,在下面的屏幕截图中,你可以看到有一个水平滚动:

你可以使用通用选择器 (*) 通过应用以下规则来查找罪魁祸首元素:
* {
border: 2px solid red;
}复制代码这会将 2 像素的红色边框应用于页面上的每个元素,因此你可以轻松找出需要调整的元素。
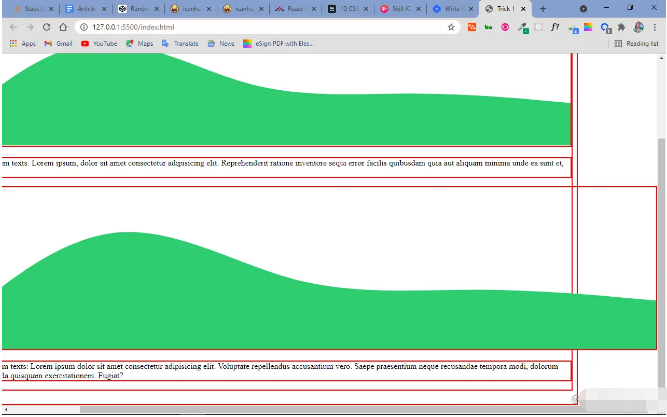
应用上述样式后,结果如下:

你可以看到第二个绿色波浪正在导致水平滚动。这是因为宽度设置为 1400 像素,比 1200 像素的可用屏幕宽度更宽。
.wave2 {
width: 1400px;
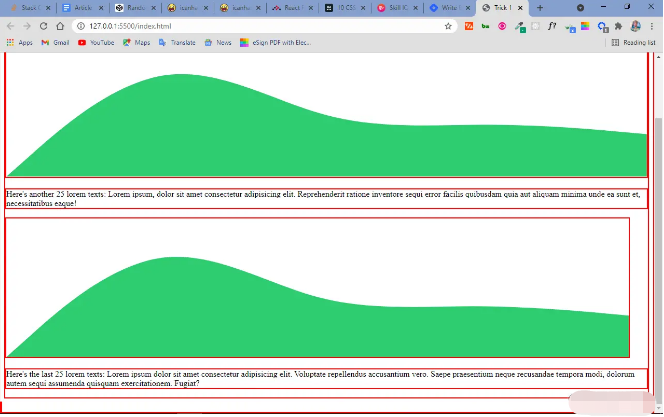
}复制代码将宽度设置回 1200 像素或将其完全删除将解决问题,因此不再有水平滚动。

2. 如何在 CSS 中覆盖样式
在某些特定情况下,你可能希望覆盖已经存在的特定样式(例如来自库)。或者,你可能有一个带有大型样式表的模板,你需要自定义其中的特定部分。
在这些情况下,您可以应用 CSS specificity 的规则,!important也可以在规则前面使用异常。
在下面的示例中,!important为每个 h2 元素提供#2ecc71(我最喜欢的颜色)的翠绿色变体:
h2 {
color: #2ecc71 !important;
}复制代码但要注意——使用这个异常被认为是不好的做法,你应该尽可能避免它。
为什么?嗯,!important实际上破坏了 CSS 的级联特性,它会使调试变得更加困难。
最好的用例!important是在处理大量模板样式表或旧代码时,使用它来识别代码库中的问题。然后你可以快速修复问题并消除异常。
除了使用 !important 来应用样式之外,您还可以了解更多关于 CSS 的特殊性并应用这些规则。
3. 如何用 CSS 制作正方形
如果你想制作一个正方形而不必过多地弄乱宽度和高度,您可以通过设置背景颜色、所需宽度和纵横比来设置 div [或视情况而定的跨度] 的样式与相等的数字。第一个数字是顶部和底部尺寸,第二个是左右。
你可以通过玩这两个数字来制作矩形和任何你想要的正方形,从而更进一步。
<div class="square"></div>复制代码
.square {
background: #2ecc71;
width: 25rem;
aspect-ratio: 1/1;
}复制代码
4. 如何使用 CSS 使 div 居中
随着样式表变大,将 div 居中会变得非常困难。要设置任何 div 的样式,请为其设置块显示、自动边距和低于 100% 的宽度。
<div class="center"></div>复制代码
.center {
background-color: #2ecc71;
display: block;
margin: auto;
width: 50%;
height: 200px;
}复制代码
5. 如何在 CSS 中移除盒子中的额外填充
使用box-sizing: border-box将确保在为框设置宽度和填充时不会向框添加额外的填充。这将帮助您的布局看起来更好。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}复制代码6. 如何使用 CSS 制作首字下沉
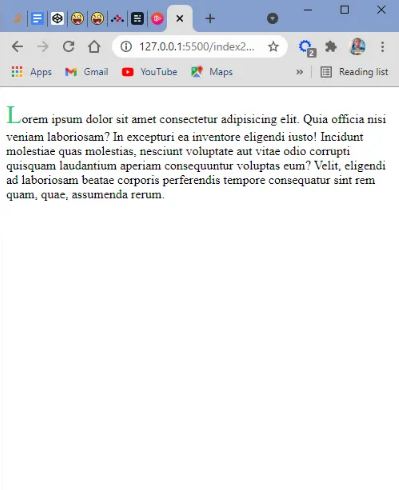
您可以使用首字母伪元素制作首字下沉。是的!你在报纸上看到的首字下沉。
选择适当的 HTML 元素并应用样式,如下所示:
<p class="texts"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia officia nisi veniam laboriosam? In excepturi ea inventore eligendi iusto! Incidunt molestiae quas molestias, nesciunt voluptate aut vitae odio corrupti quisquam laudantium aperiam consequuntur voluptas eum? Velit, eligendi ad laboriosam beatae corporis perferendis tempore consequatur sint rem quam, quae, assumenda rerum. </p>复制代码
p.texts::first-letter {
font-size: 200%;
color: #2ecc71;
}复制代码
7. 如何在 CSS 中将文本设为大写或小写
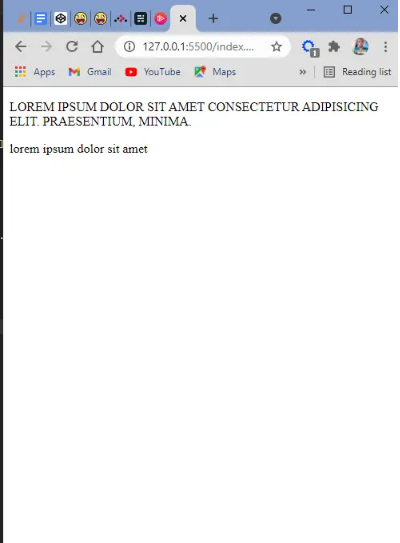
大写或小写字母不必直接来自您的 HTML。您可以在 CSS 中强制任何文本为大写或小写。
我希望将来会有 SentenceCase 和 tOGGLEcASE 的选项。但是你为什么要写一个文本 toOGGLEcASE 呢?
<p class="upper"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium, minima. </p> <p class="lower">LOREM IPSUM DOLOR SIT AMET</p>复制代码
.upper {
text-transform: uppercase;
}
.lower {
text-transform: lowercase;
}复制代码
8. 如何声明变量以保持 CSS DRY
变量?是的。您可以在 CSS 中声明变量。
当您声明变量时,您可以在许多其他样式中使用它们。如果您有任何要更改的内容,您只需更改该变量,结果将反映在使用它们的任何地方。这将有助于保持您的 CSS 代码干燥(不要重复自己)。
您可以通过将变量放置在根范围内来声明变量,以便它在样式表中是全局的。要使用您的变量,您可以将属性放在“var”关键字旁边的大括号内。
通常在样式表的顶部声明变量 - 即在重置之前。
:root {
--text-color: hsl(145, 63%, 49%);
}
p {
color: var(--text-color);
}复制代码9. 如何使用:before和:after选择器向你的 CSS 添加额外的内容
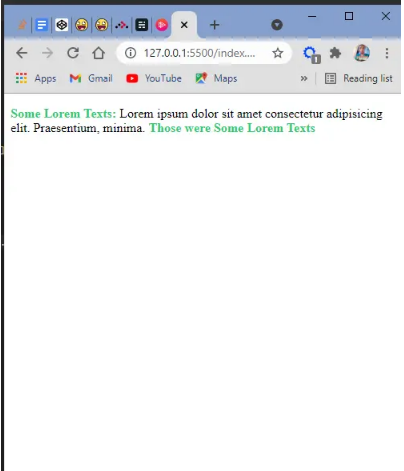
CSS 中的:before选择器可帮助您在元素之前插入内容:
<p class="texts"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium, minima. </p>复制代码
p.texts::before {
content: "Some Lorem Texts: ";
color: #2ecc71;
font-weight: bolder;
}复制代码选择:after器做同样的事情,但它在元素之后插入内容:
p.texts::after {
content: " Those were Some Lorem Texts";
color: #2ecc71;
font-weight: bolder;
}复制代码
10. 如何使用纯 CSS 实现平滑滚动
您可以在网页上应用平滑滚动,而无需编写复杂的 JavaScript 或使用插件。因此,如果您有链接到网页上多个部分的锚标记并单击它们,则滚动是平滑的。
html {
scroll-behavior: smooth;
}复制代码关于“CSS初学者实用技巧有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论