怎么使用Nginx和Lua进行JWT校验
这篇文章将为大家详细讲解有关怎么使用Nginx和Lua进行JWT校验,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Lua脚本
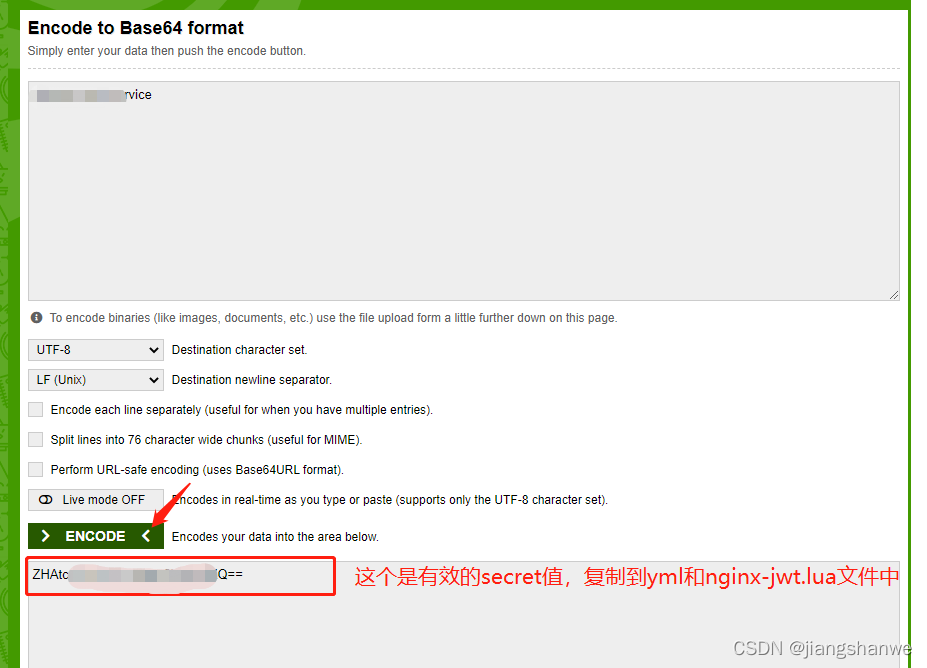
这里的secret我遇到了很大的坑。一开始直接从Java后端项目中复制了密钥出来,但是一直提示signature mismatch:,后来发现后端应用中使用base64decode相关方法,在Lua脚本中增加了ngx.decode_base64(secret)处理secret后解决问题。其实到这里还没有解决问题,在后端debug代码的时候,发现后端密钥被decode的结果是一串乱码,为了避免乱码的问题,通过https://www.base64encode.org/重新生成secret才最终解决了问题。
如果你的项目中也遇到了这个signature mismatch:错误,需要排查一下后端在生成token的时候,是否有对secret进行decode或者其它处理,在lua脚本中也要进行相应的处理。

nignx.conf配置
-- nginx-jwt.lua
local cjson = require "cjson"
local jwt = require "resty.jwt"
--your secret
local secret = "yoursecrethere"
--无需鉴权api清单
local no_need_token_api_list = {'/api/register', '/api/login'}
local function ignore_url (val)
for index, value in ipairs(no_need_token_api_list) do
if (value == val) then
return true
end
end
return false
end
local M = {}
function M.auth()
if ignore_url(ngx.var.request_uri) then
return
else
end
-- require Authorization request header
local auth_header = ngx.var.http_Authorization
if auth_header == nil then
ngx.log(ngx.WARN, "No Authorization header")
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
-- require Bearer token
local _, _, token = string.find(auth_header, "Bearer%s+(.+)")
if token == nil then
ngx.log(ngx.ERR, "Missing token")
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
--decode_base64和后端保持一致
local jwt_obj = jwt:verify(ngx.decode_base64(secret), token)
if jwt_obj.verified == false then
ngx.log(ngx.ERR, "Invalid token: ".. jwt_obj.reason)
ngx.status = ngx.HTTP_UNAUTHORIZED
ngx.say(cjson.encode(jwt_obj))
ngx.header.content_type = "application/json; charset=utf-8"
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
end
return MDockerfile配置
worker_processes 1;
events
{
worker_connections 1024;
}
http
{
lua_package_path "/opt/lua-resty-jwt/lib/?.lua;;";
upstream backend
{
server 192.168.1.1:8080;
}
access_log /logs/nginx_access.log;
error_log /logs/nginx_error.log;
server
{
listen 80;
#后端api接口代理
location /api/
{
access_by_lua_block
{
local obj = require('nginx-jwt')
obj.auth()
}
proxy_pass http://backend;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}关于“怎么使用Nginx和Lua进行JWT校验”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论