如何进行webpack中bundle.js运行单步调试的原理解析
本篇文章为大家展示了如何进行webpack中bundle.js运行单步调试的原理解析,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
我这里可以在回顾一下这个web pack的hello world项目。
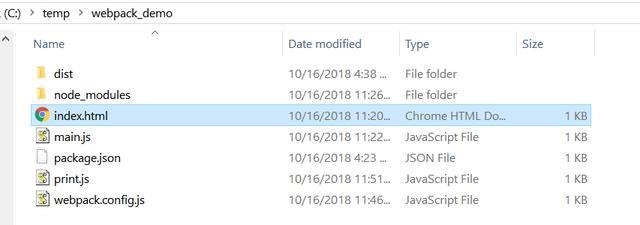
用webpack打包之后,项目文件夹里包含了这些资源:

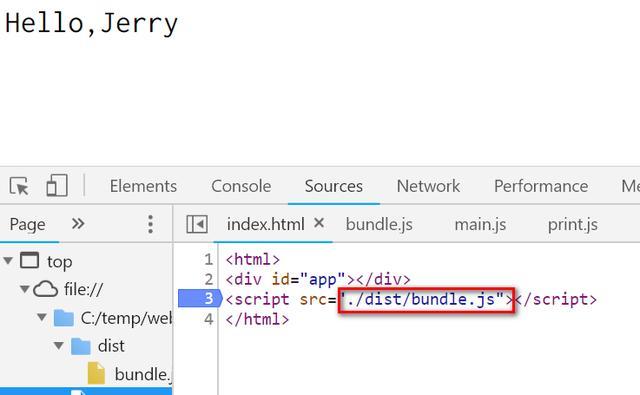
index.html的源代码很简单,就包含了一个webpack打包后生成的bundle.js文件:

那么运行时,Hello,Jerry的字符串是如何通过bundle.js打印出来的呢?
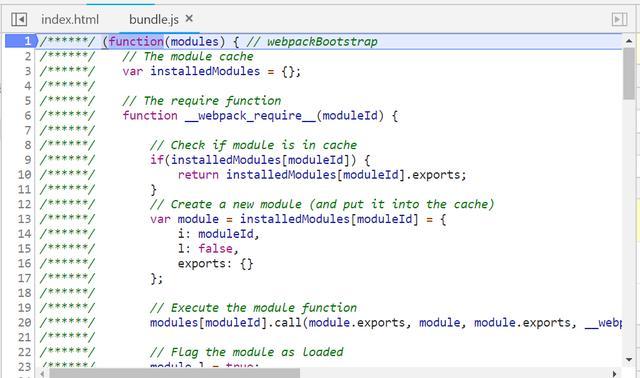
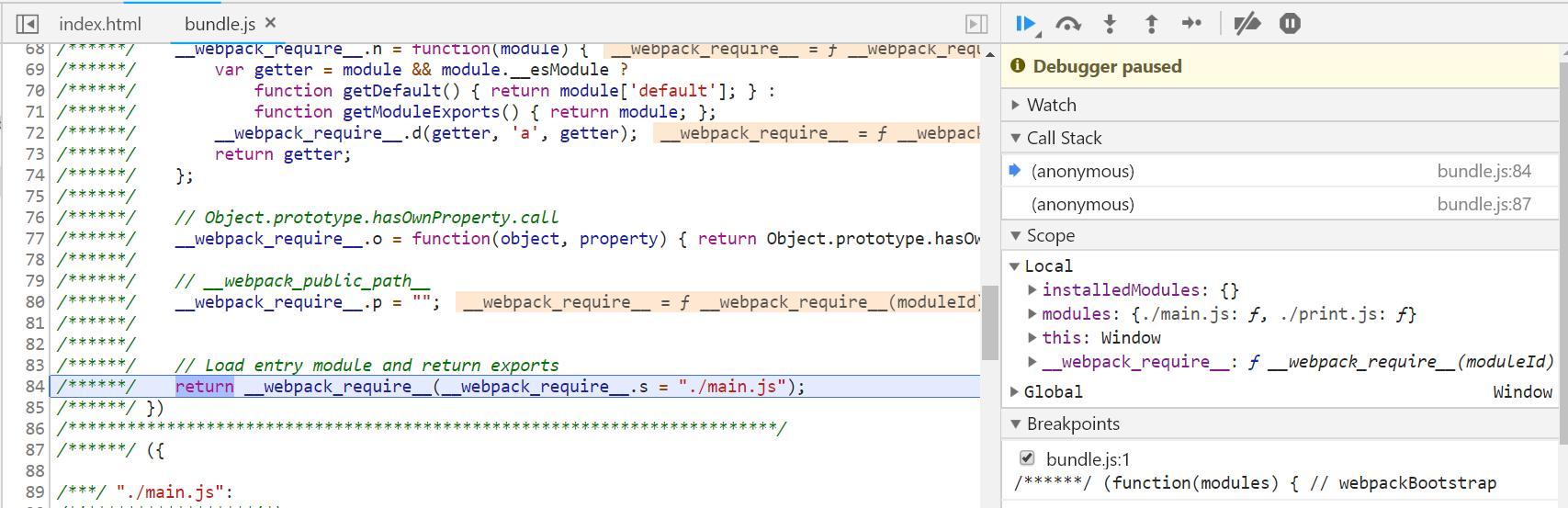
这就是本文要阐述的内容。我们可以从bundle.js第一行设置断点,然后开始调试:




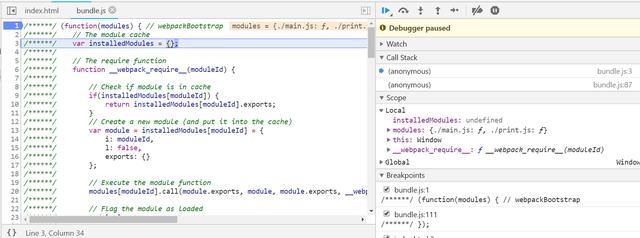
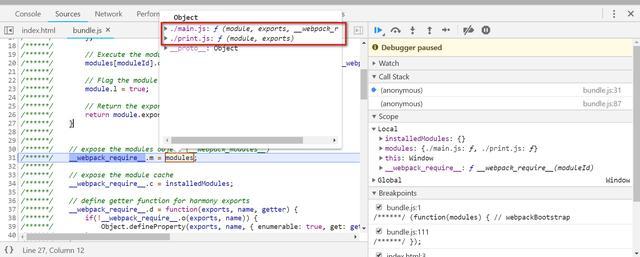
把我们web工程里定义的两个module注入到webpack_require.m里:

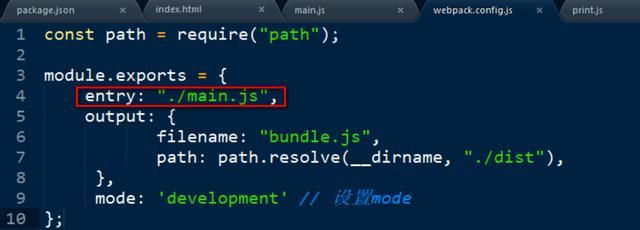
因为我们在webpack.config.js里定义的入口模块为main.js:

在bundle.js里此处进行运行时加载:return webpack_require(webpack_require.s = "./main.js");

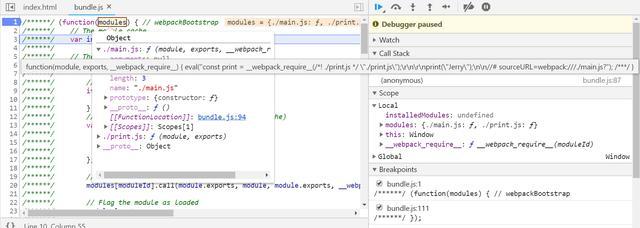
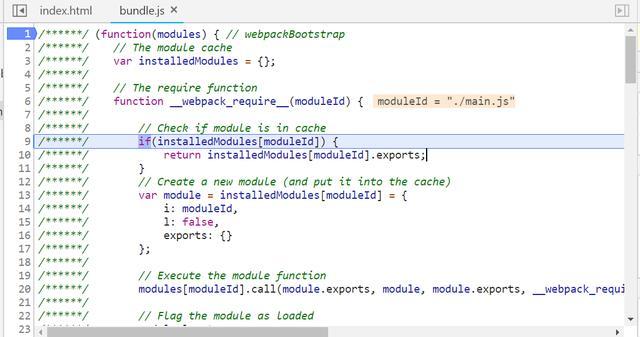
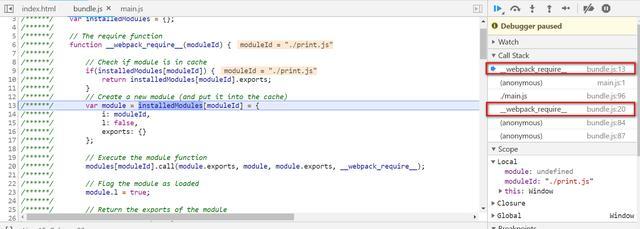
webpack_require函数本来就是在bundle.js里定义的:

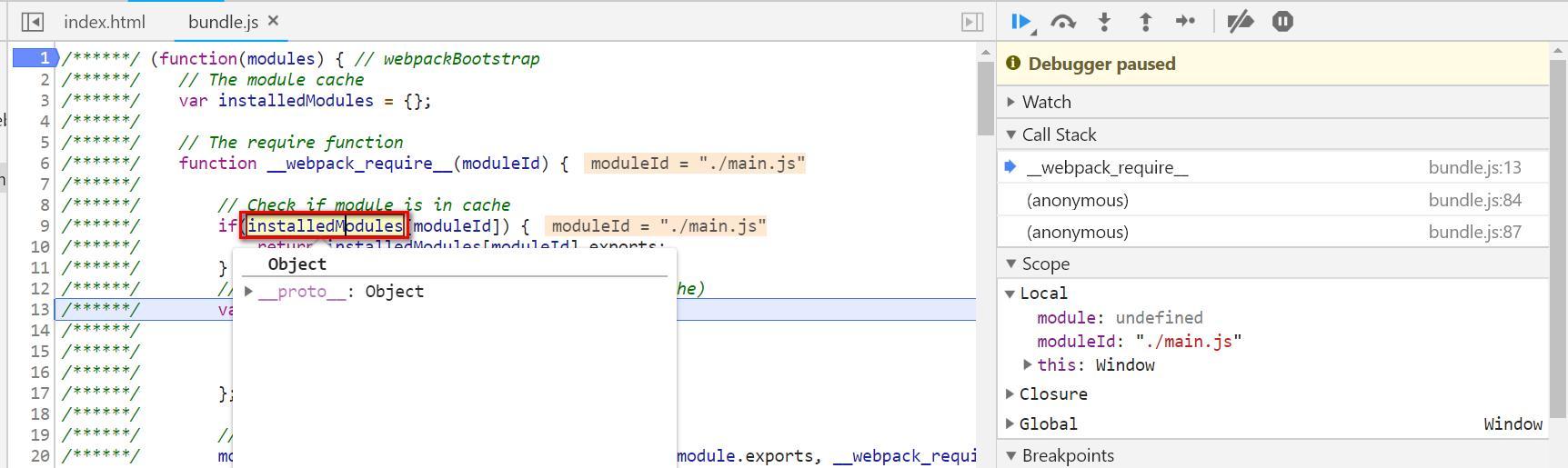
首先检查main.js是否已经装载在内存里了:

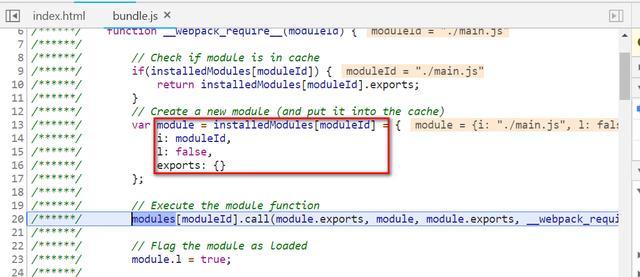
对于我这个例子,显然没有,所以从头开始装载main.js.首先创建一个对象,id为./main.js:

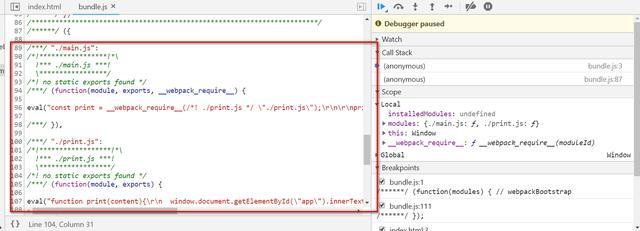
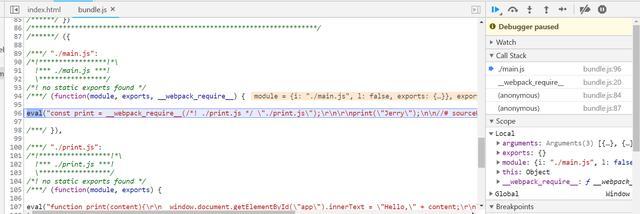
然后执行这个module的函数,即我们实现在main.js里的javascript代码。当然经过webpack的加工,main.js里的代码已经通过eval的方式嵌入到bundle.js里了。

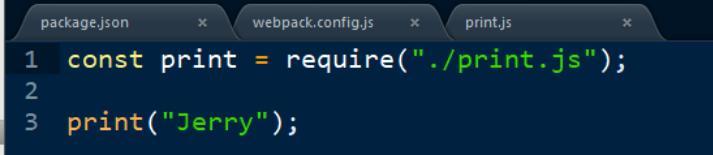
原始的main.js代码:

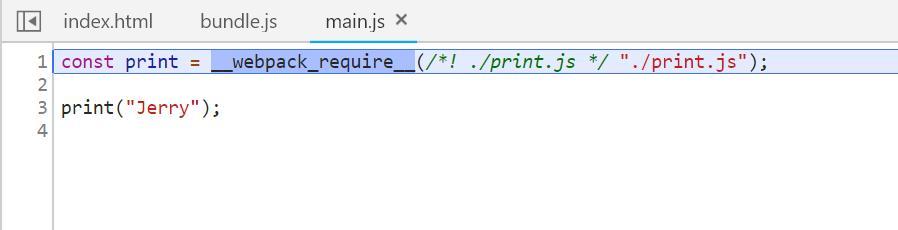
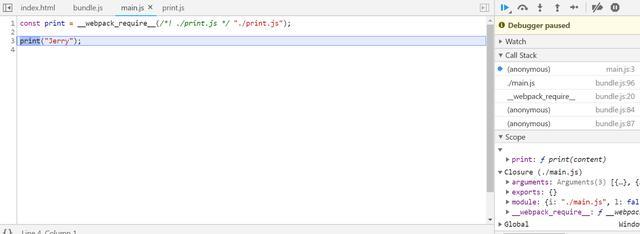
上述代码被webpack转换之后,main.js里的源代码被替换成了webpack_require:

从这里也能看出webpack递归处理module的思路,从webpack.config.js定义的entry module,即main.js出发,在main.js遇到需要require其他mobule的地方,递归进入webpack_require:

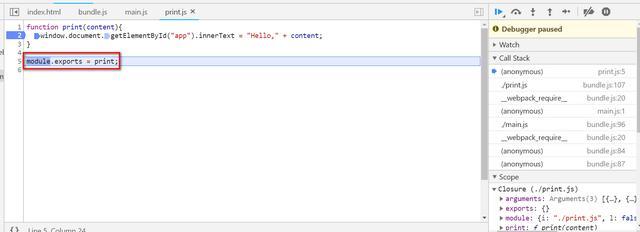
require("print.js")的执行过程,就是把print.js里定义的print函数本身,赋给module的exports属性:

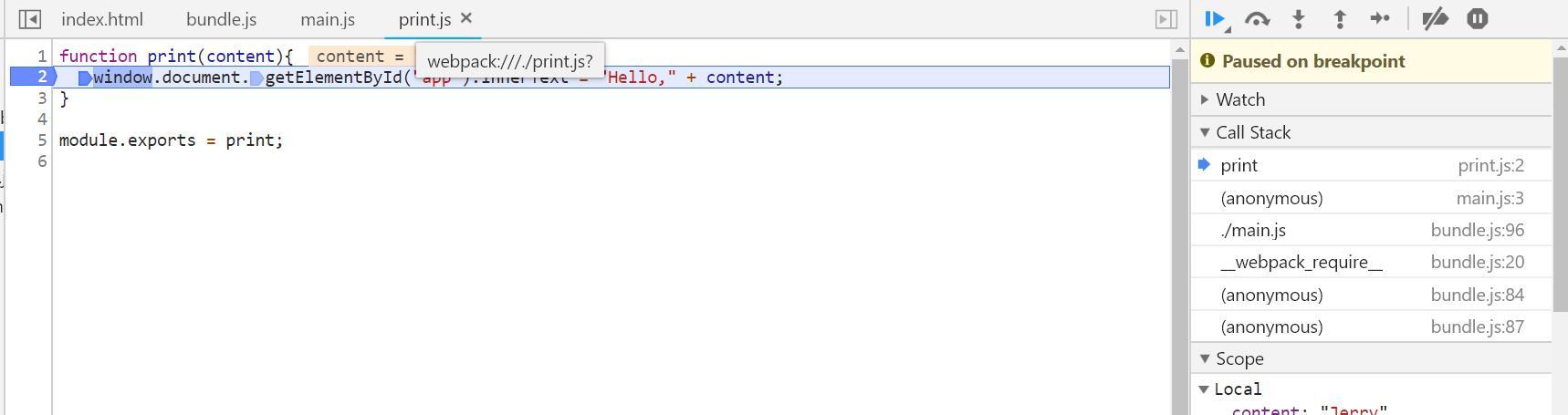
print.js module装载完毕之后,就可以执行了。


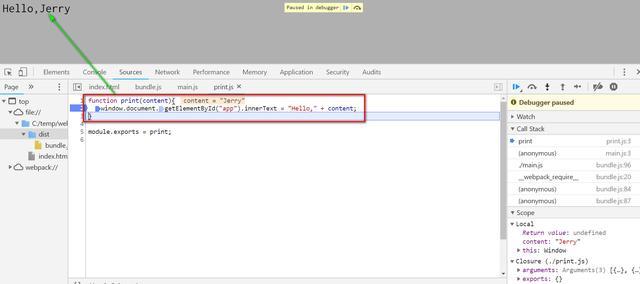
注意第2行代码执行完毕后,html页面就出现了期望的字符:

上述内容就是如何进行webpack中bundle.js运行单步调试的原理解析,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论