Vue element el-table-column中对日期进行格式化的方法是什么
这篇文章主要讲解了“Vue element el-table-column中对日期进行格式化的方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue element el-table-column中对日期进行格式化的方法是什么”吧!
element el-table-column中对日期进行格式化
1、安装时间格式化插件
npm install vue-moment --save
2、在main.js中引用
import moment from 'moment'
Vue.use(require('vue-moment'));
Vue.prototype.moment = moment3、在main.js中加入日期格式化的过滤器,其中dateYMDHMSFormat为方法名称
Vue.filter('dateYMDHMSFormat',function(dateStr,pattern='YYYY-MM-DD HH:mm:ss'){
return moment(dateStr).format(pattern);
})4、普通使用方法,date为参数名,后面dateYMDHMSFormat为方法名称
<p>{{date | dateYMDHMSFormat}}</p>但是,在table中需要添加插槽
不加格式化写法:
<el-table-column prop="date" label="时间"></el-table-column>
加入格式化写法:
<el-table-column prop="date" label="时间">
<template slot-scope="scope">{{scope.row.date| dateYMDHMSFormat}}</template>
</el-table-column>el-table格式化el-table-column内容
遇到一个需求,一个循环展示的table中的某项,或者某几项需要格式化。对于格式化的方法,主要有template scope、formatter;
template scope 、v-if判断
<el-table-column prop="cyxb" label="性别"> <template slot-scope="scope"> <span v-if="scope.row.cyxb == 0">男</span> <span v-if="scope.row.cyxb == 1">女</span> </template> </el-table-column>

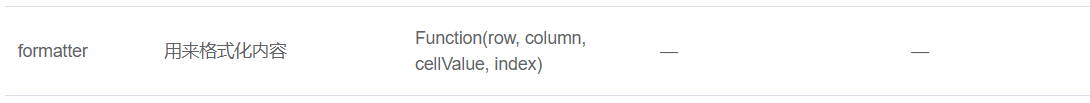
利用formatter、slot属性
查看帮助文档

<el-table-column prop="xb1" label="成员性别1" width="120" :formatter="Formatter">
Formatter(row, column){
if(row.xb == 0){
return "男"
}else if(row.xb == 1){
return "女"
}
}
但这些对我当前的情况,并不适用
所以,后来发现一个好方法。将两种方法结合起来,使用slot,自定义 formatter.(自定义)灵活应用就好啦??
<el-table-column
v-for="column in cbdksTableColumns"
:prop="column.field"
:label="column.label"
sortable="custom"
:key="column.field"
min-width="200"
>
<template slot-scope="scope">
<div v-if="column.field == 'cyxb'">
<span v-html="xbFormatter(scope.row.cyxb, scope.column.property)"></span>
//将表格数据格式化后,再用 template + v-html 展示出来
</div>
//<div v-else-if="column.field == 'qqfs'">中间还可以加好多判断,从此针对某列的值进行格式化。
<div v-else>
{{ scope.row[scope.column.property] }}//千万不要忘啦!!!
</div>
</template>
</el-table-column>
//之前的代码取数据比较复杂,简化代码,便于理解。
xbFormatter(value, row) {
//性别
let cyxbvalue = value;
if (cyxbvalue == null || cyxbvalue == "" || cyxbvalue == undefined) {
return cyxbvalue;
} else {
let dycyxb = this.xbOptions.filter((item) => item.value === cyxbvalue);//filter过滤方法(看自己的情况、需求)
return dycyxb[0].label;//rerun的内容即为要在表格中显示的内容
}
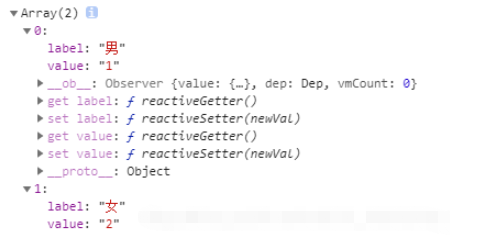
},此处xbOptions是调用后台接口返回的数据,组织结构为
this.xbOptions.push({ label: mj.mjmc, value: mj.mjz });返回结果

当然xbOptions也可直接在data中静态定义。也可不定义,直接在return返回想要显示的内容也可。
当然这个方法中,不仅仅if语句,自行判断的语句都在这,判断完返回结果就欧克了。
感谢各位的阅读,以上就是“Vue element el-table-column中对日期进行格式化的方法是什么”的内容了,经过本文的学习后,相信大家对Vue element el-table-column中对日期进行格式化的方法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论