Flutter的生命周期是什么
今天小编给大家分享一下Flutter的生命周期是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
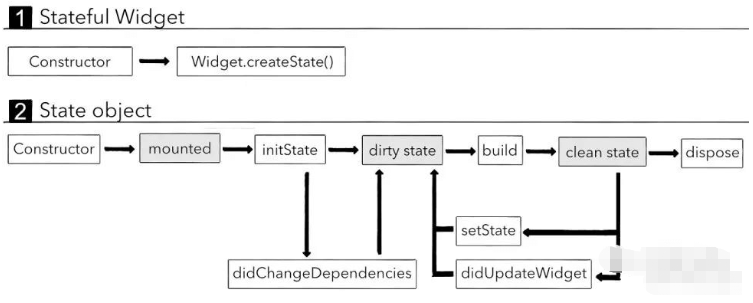
一 这里看一下StatefulWidget的生命周期
其本身是由两个类组成的,StatefulWidget 和 State 组成的。
class DemoWidget extends StatefulWidget {
const DemoWidget({super.key});
@override
State<DemoWidget> createState() => _DemoWidgetState();
}
class _DemoWidgetState extends State<DemoWidget> {
@override
Widget build(BuildContext context) {
return Container();
}
}
首先
会执行StatefulWidget 中相关的方法
* 1 执行StatefulWidget的构造函数(Constructor)来创建StatefuleWidget
* 2 执行StateWidget的createState 方法,来创建一个维护StatefulWidget 的State对象
其次
调用createState 创建State对象时候,执行State类相关的方法
* 1 执行State 类的构造方法(Constructor)来创建State 对象
* 2 执行initState,我们通常会在这个方法中执行一些数据初始化的操作或者也可能发送数据请求
@override
void initState() {
super.initState();
}* 3 执行didChangeDependencies 方法,这个方法会在两种情况下调用
调用initState 会调用
从其他对象依赖一些数据发生改变的时候,会调用
* 4 执行build 方法,来看一下当前的widget 需要渲染哪些Widget,构建对应的widgets
* 5 当前的widget 不再使用的时候,会调用dispose 进行销毁
* 6 手动调用setState方法,会根据最新的状态(数据) 开重新调用build 方法,构建对应的Widgets
* 7 执行didUpdateWidget 方法是当父Widget 触发重建(rebuild)时,系统会调用didUpdateWidget方法
二 SetState
/// Marks the element as dirty and adds it to the global list of widgets to
/// rebuild in the next frame.
///
/// Since it is inefficient to build an element twice in one frame,
/// applications and widgets should be structured so as to only mark
/// widgets dirty during event handlers before the frame begins, not during
/// the build itself.
void markNeedsBuild() {
void scheduleBuildFor(Element element)
if (_dirty) {
owner!.scheduleBuildFor(this);
}
if (hadDependencies) {
didChangeDependencies();
}
}
/// Adds an element to the dirty elements list so that it will be rebuilt
/// when [WidgetsBinding.drawFrame] calls [buildScope].
void scheduleBuildFor(Element element) {
}setState的调用 其实是element 会调用 markNeedsBuild 这个方法,标记当前的element 需要更新。dirty 设置为true.
方法的最后会调用一个BuildOwner类中的
scheduleBuildFor 方法,这个方法注释写的很清楚,就是吧这个element 添加到dirty elements list 中去,当WidgetsBinding.drawFrame 去走更新的流程
when [WidgetsBinding.drawFrame] calls [buildScope].
以上就是“Flutter的生命周期是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论