es6如何切割字符串并转换类型
这篇“es6如何切割字符串并转换类型”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“es6如何切割字符串并转换类型”文章吧。
在es6中,可以利用split()函数来切割字符串并转换类型,语法“str.split(分割符,数组最大长度)”。split()函数可以将字符串转为数组类型,它使用参数中提供的指定分割符来将字符串切割为一个个子串,并将子串数组中作为元素。split()函数的第二个参数用于指定返回的数组的最大长度,可省略;如果设置了该参数,返回的子串不会多于这个参数指定的数组。
在es6中,可以利用split()函数来切割字符串,将其转换为数组类型。
split()函数介绍
split()方法用于将给定字符串拆分为字符串数组;该方法是使用参数中提供的指定分割符来将字符串切割为一个个子字符串,然后一个个传入数组中作为元素。
语法:
str.split(separator, limit)
参数:
separator:可选。字符串或正则表达式,从该参数指定的地方分割 string Object。
limit:可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
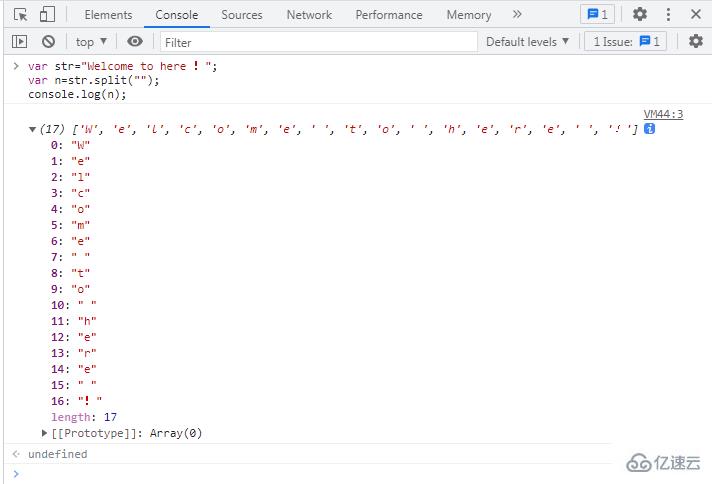
示例1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);

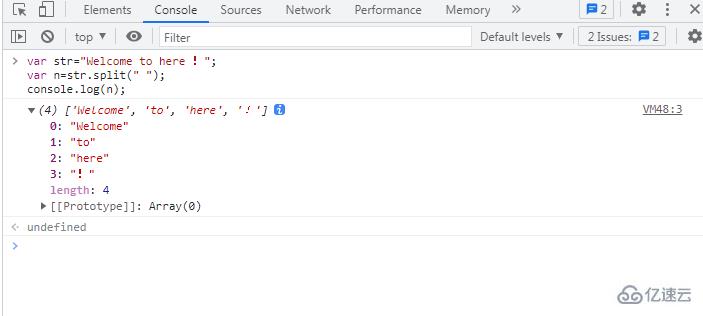
示例2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);

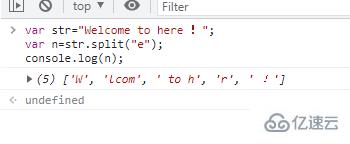
示例3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);

以上就是关于“es6如何切割字符串并转换类型”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论