foreach和for循环的区别有哪些
这篇文章主要讲解了“foreach和for循环的区别有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“foreach和for循环的区别有哪些”吧!
区别:1、for通过索引来循环遍历每一个数据元素,而forEach通过JS底层程序来循环遍历数组的数据元素;2、for可以通过break关键词来终止循环的执行,而forEach不可以;3、for可以通过控制循环变量的数值来控制循环的执行,而forEach不行;4、for在循环外可以调用循环变量,而forEach在循环外不能调用循环变量;5、for的执行效率要高于forEach。
1、for循环 和 forEach的区别
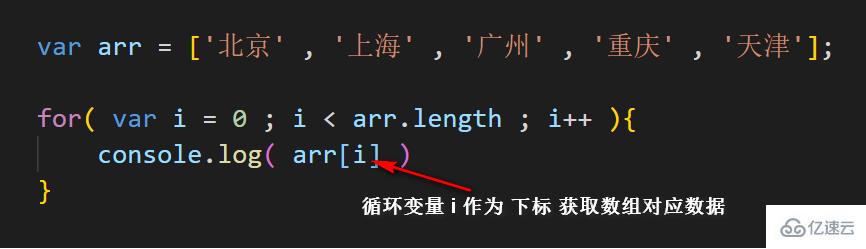
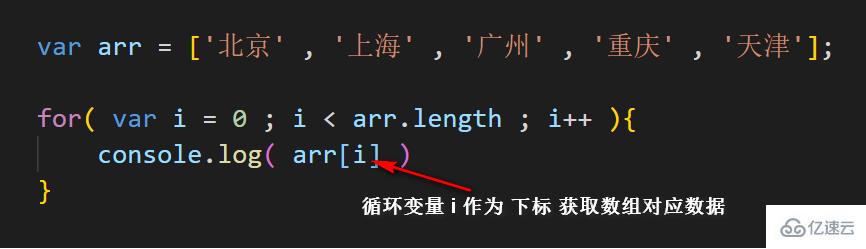
(1) for循环是通过 生成 数组的索引下标 循环遍历数组的每一个数据元素


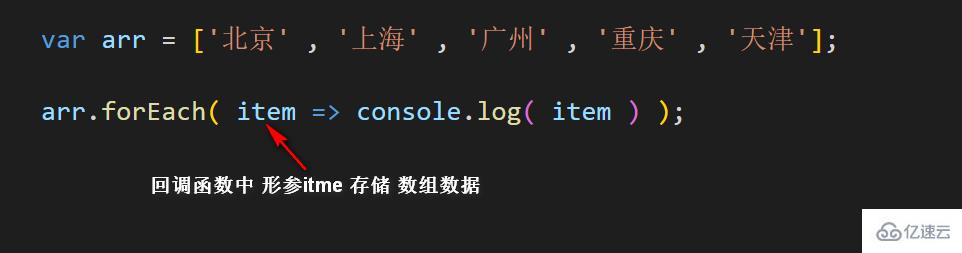
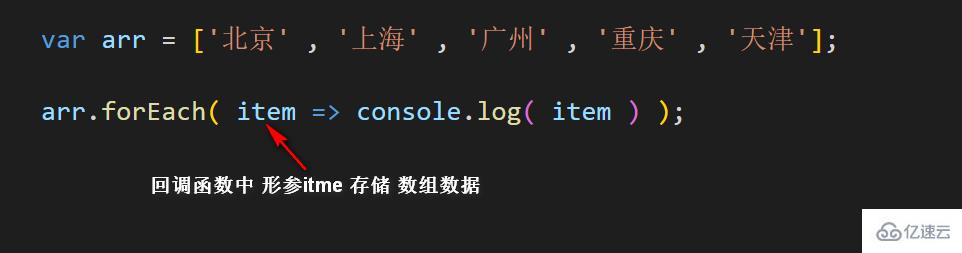
forEach是 JavaScript定义的数组的函数方法 通过 JavaScript底层程序 循环遍历数组的数据元素


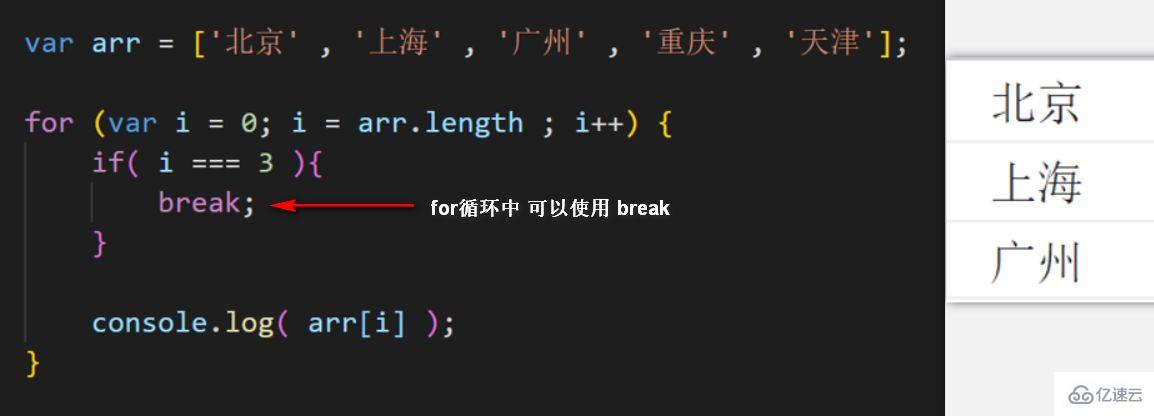
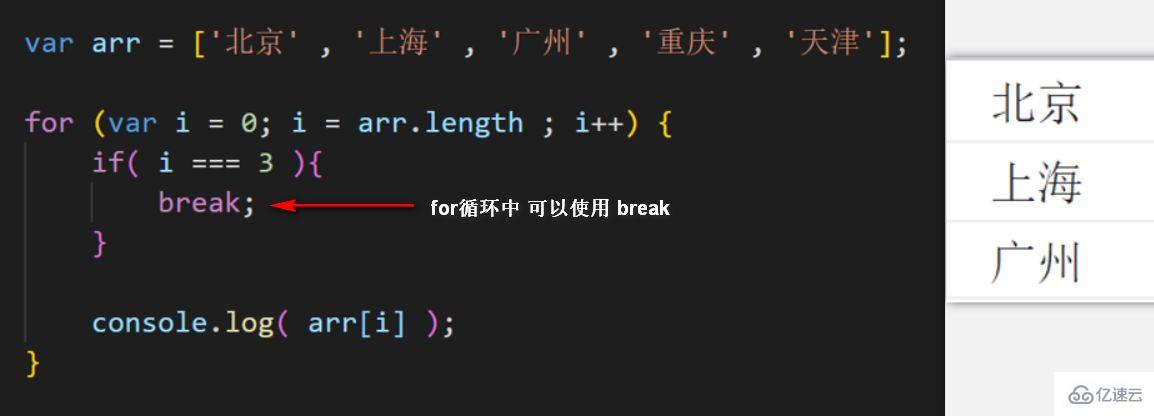
(2) for循环 可以 通过 break 关键词 来终止循环的执行


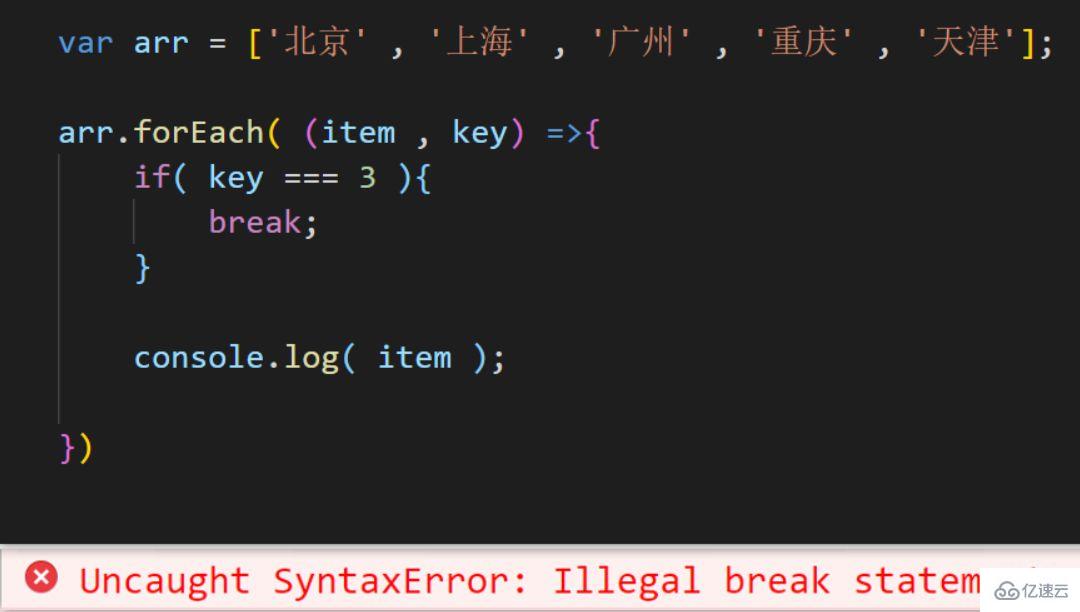
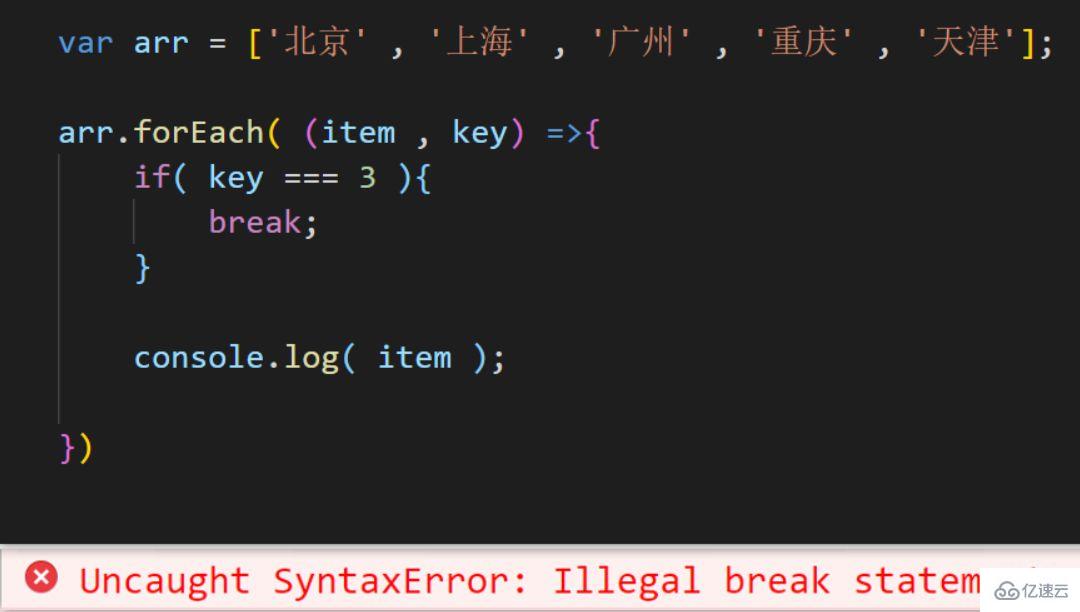
forEach 中 调用执行 break 程序会报错


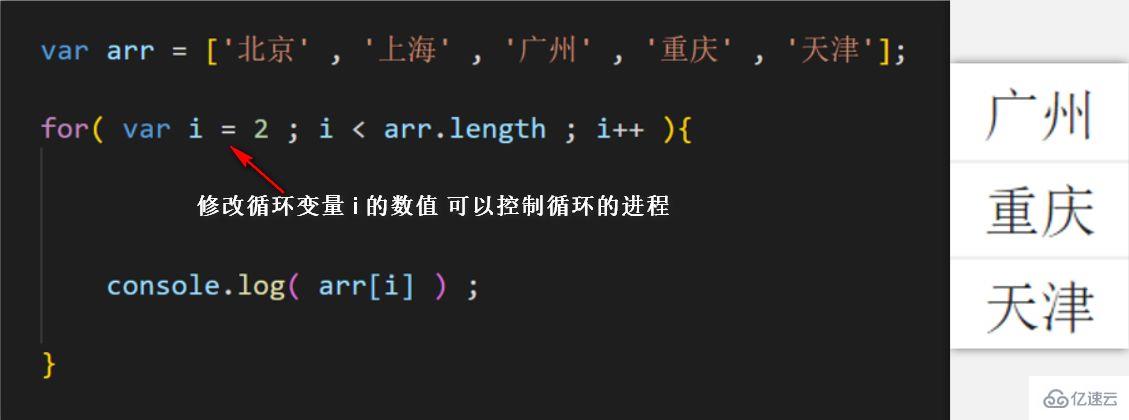
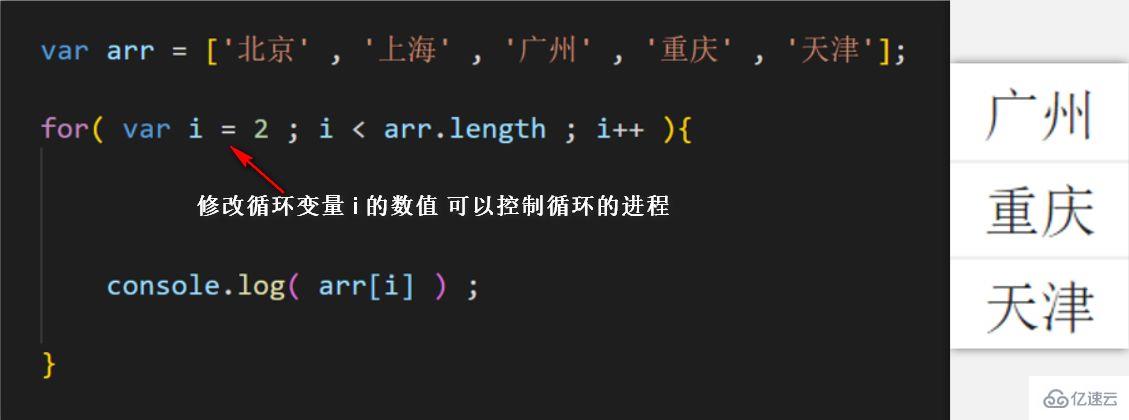
(3) for循环可以通过 控制循环变量 的数值 控制 对于循环的执行


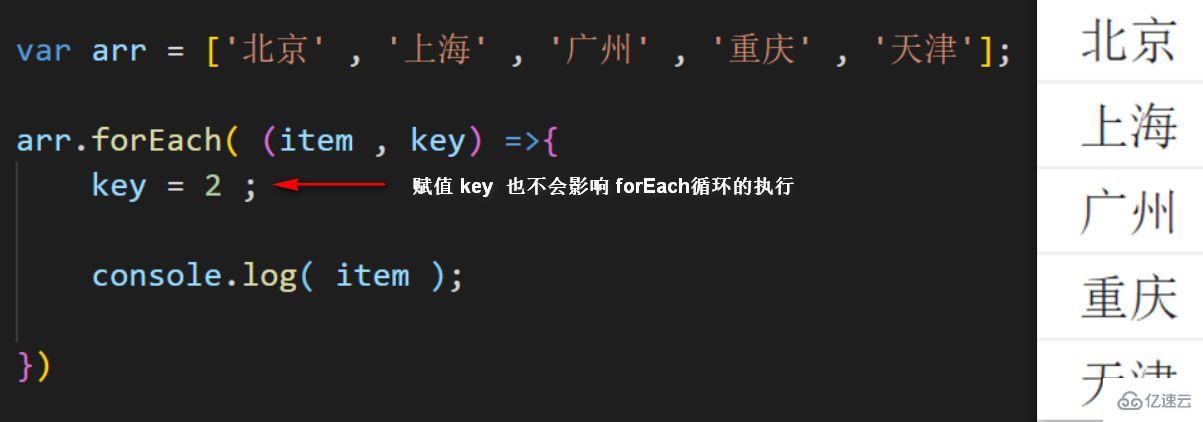
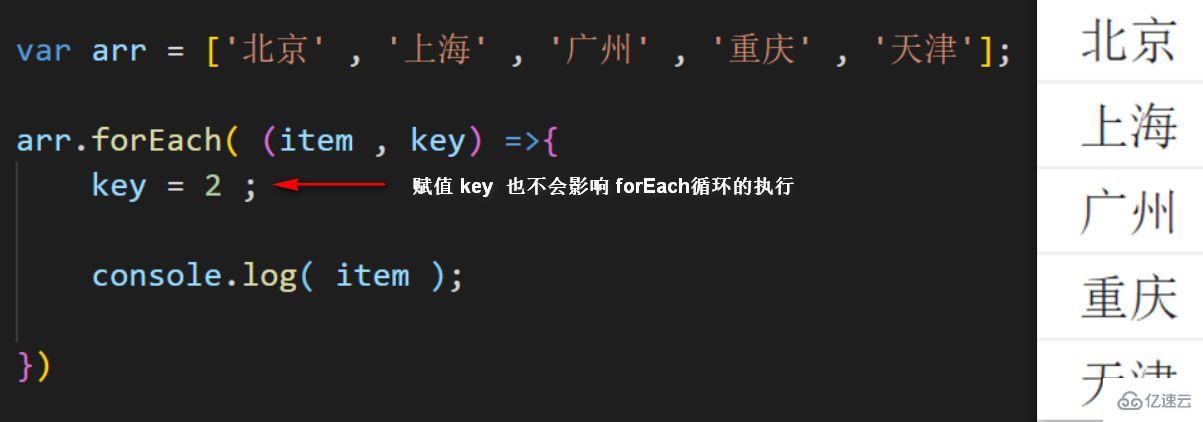
forEach循环 中 参数存储数据都是底层程序进行赋值 无法进行赋值修改等操作


(4) for循环 在循环外 可以调用循环变量


forEach循环 在循环外 不能调用 循环变量
(5) for循环的执行效率 要 高于 forEach循环
2、for循环 和 forEach循环的对比
既然 for循环 和 forEach循环 两个循环语法 看上去 for循环 更加方便 更加合理 为什么还要有 for循环 和 forEach 两个循环呢?
首先 for循环的执行 只能是通过循环生成索引下标数值 然后通过索引下标 操作 数组的数据元素
但是 forEach 可以通过设定参数 来 存储 索引下标 数据数值 这样在操作上更加的便利


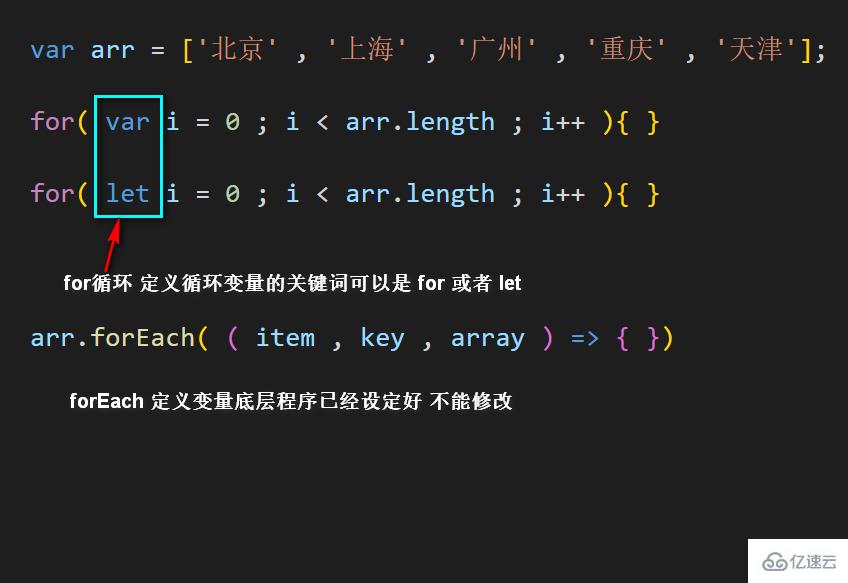
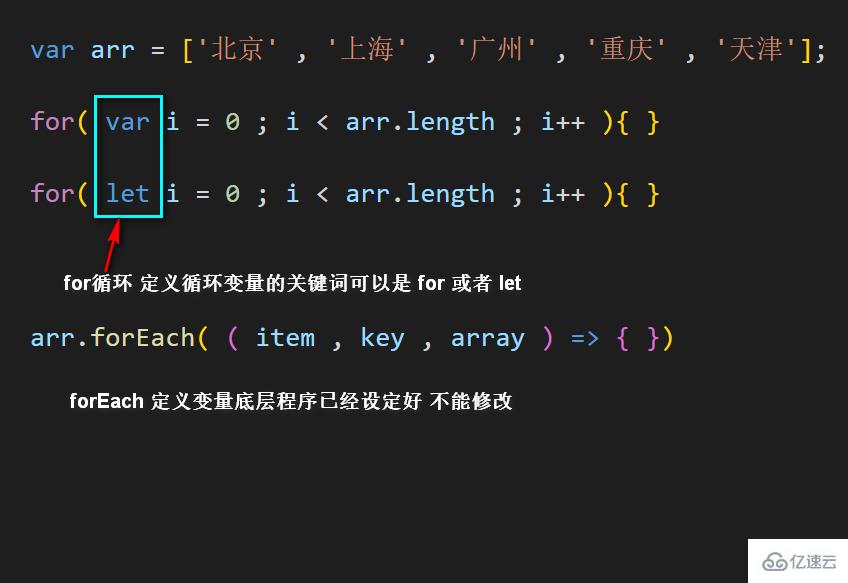
其次 for循环 生成 定义循环变量 可以 使用 var 或者 let 等关键词 这样可以根据循环执行的需要 设定 声明变量的关键词
但是 forEach 底层使用的是 let 关键词声明变量 并且只能是这个关键词声明变量 是不能修改的


感谢各位的阅读,以上就是“foreach和for循环的区别有哪些”的内容了,经过本文的学习后,相信大家对foreach和for循环的区别有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论