vue页面的3个组成部分
本篇文章和大家了解一下vue页面的3个组成部分。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
vue页面有3个组成部分:1、模板(template),即template标签包裹的界面展示代码(HTML代码);2、script标签包裹的业务实现代码(js脚本代码);3、style标签包裹的界面样式代码(css样式代码)。

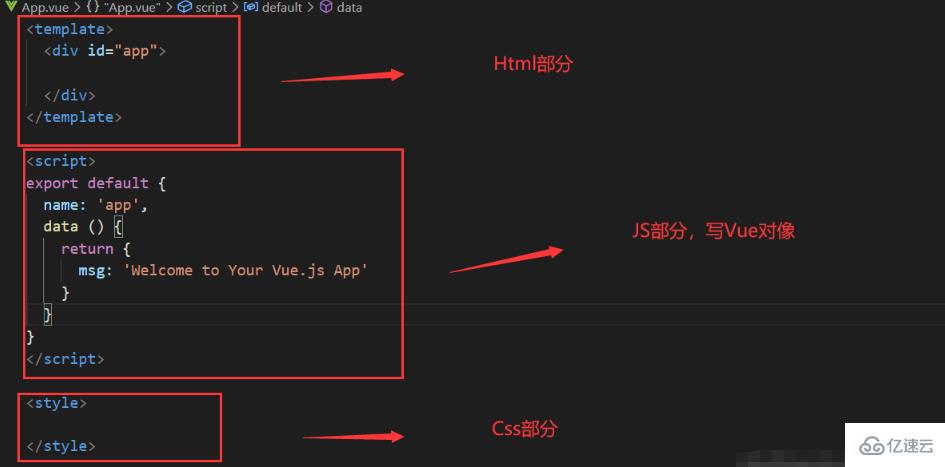
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)
<template>界面展示代码(需要注意的是只能有一个大的div)</template><script>export default {业务实现代码}</script><style scoped >界面布局代码(scoped 解决了css全局污染)</style>

[template-模板]
(1) 模板只能包含一个父节点,也就是说顶层的div只能有一个(如上图,父节点为#app的div,其没有兄弟节点)
(2)<router-view/>是子路由视图插槽,后面的路由页面都显示在此处,相当于iframe
【script-JS代码】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等。
【style-CSS样式】
样式通过style标签<style></style>包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,<style scoped></style>
引入外部CSS示例:
<style>
import './assets/css/public.css'
</style>
以上就是vue页面的3个组成部分的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注蜗牛博客行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论