CSS怎么使用margins属性折叠现象内幕
这篇文章主要介绍“CSS怎么使用margins属性折叠现象内幕”,在日常操作中,相信很多人在CSS怎么使用margins属性折叠现象内幕问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS怎么使用margins属性折叠现象内幕”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Margin简介
包括margin-top,margin-right,margin-bottom,margin-left,控制块级元素之间的距离,它们是透明不可见的。
Collapsingmargins:
margins折叠现象只存在于临近或有从属关系的元素,垂直方向的margin中.文字说明可能让人费解,下面用一个例子说明margin-collapsing现象.
例:在html文件的之间写入如下代码:
<dividdivid=”ID1″> <h2idh2id=”ID2″>MarginsofID1andID2collapsevertically.<br/> 元素ID1与ID2的margins在垂直方向折叠.h2> div>
在与其外联的css文件中写入:
*{ padding:0; margin:0; } #ID1{ background-color:#333; color:#FFF; margin-top:10px; margin-bottom:10px; } #ID2{ font:normal14px/1.5Verdana,sans-serif; margin-top:30px; margin-bottom:30px; border:1pxsolid#F00; }代码解释:
1.在html写入的代码表示,在html中插入id分别为ID1和ID2的两个块级元素div,h2;
2.*{padding:0;margin:0;}:使浏览器默认的元素padding和margin值均归零;
3.#ID1{…}:使id为ID1的元素div的背景颜色为#333,字体颜色为#FFF,margin-top/bottom为10px;
4.#ID2{…}:使id为ID2的元素h2的字体大小为14px,verdana字体,行高为字体高的150%,正常粗细.margin-top/bottom为30px,边框为1px宽,红色实线.
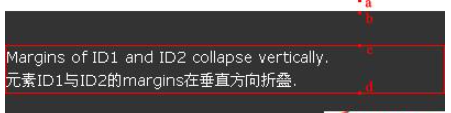
依据以上解释,我们应该得到如下效果(Fig.3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
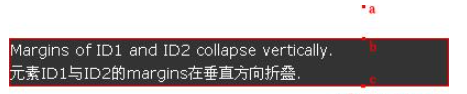
但用浏览器打开html文件,却得到Example4的效果,如下图(Fig.4):

即ab=cd=30px,ID1的margin-top/bottom=10px被折叠了,而且ID1应有的margin黑色背景也一同被折叠消失了。
为什么会折叠:
造成以上现象的原因是,我们在css中并没有声明id为ID1的元素div的height(高),因此它的高便被设为auto(自动)了.一旦其值被设为auto,那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离,即Fig.4中bc的长度,所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外,出现了Fig.4中ab与cd之间的空白区域.因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题:
可能大家最初想到的办法就是根据折叠发生的原因—auto,来解决问题.但是,在实际操作中,某些元素如div,h2,p等,我们是不可能预先知道它的高是多少的,因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):
#ID1{ background-color:#333; color:#FFF; margin-top:10px; margin-bottom:10px; padding-top:1px; padding-bottom:1px; } 或是: #ID1{ background-color:#333; color:#FFF; margin-top:10px; margin-bottom:10px; border-top:1pxsolid#333; border-bottom:1pxsolid#333; }通过增加以上代码,便可使浏览器重新计算ID1的高,使其为子元素ID2的margin-top/bottom外缘(outertop/bottom)之间的距离,即Fig.3中be的距离.
到此,关于“CSS怎么使用margins属性折叠现象内幕”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论