es6与node的区别有哪些
今天小编给大家分享一下es6与node的区别有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
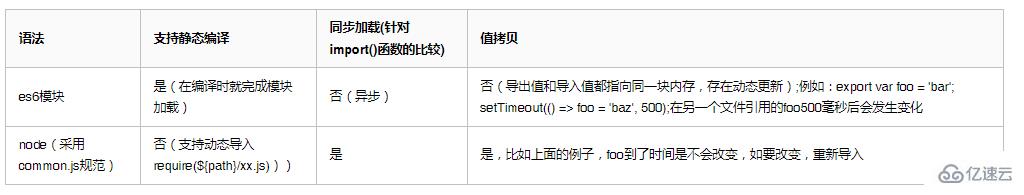
es6与node的区别:1、es6支持静态编译,而node采用“common.js”规范不支持静态编译;2、针对import()函数es6不支持同步加载,而node支持同步加载;3、es6导出值和导入值都指向同一块内存,存在动态更新,而node则不存在。
本教程操作环境:windows10系统、ECMAScript 6.0版本、Dell G3电脑。
es6与node的区别
Node模块
Node使用CommonJS规范 ,加载方式为同步加载;它有四个重要的环境变量:module、exports、require、global。实际使用时,module变量代表当前模块,exports是module的属性,表示对外输出的接口,加载某个模块,实际上是加载该模块的module.exports属性。用require加载模块(同步)。
Node为每隔模块提供了一个exports变量,指向module.exports,这等同于每个模块头部有这样的一行代码:
var exports = module.exports
exports只是module.exports的一个引用,指向module.exports对象所在的地址
ES6模块
在ES6模块化中,使用 import 引入模块,通过 export导出模块,但需要babel编译为浏览器可以识别的代码。
export与export default均可用于导出常量,函数,文件,模块等;
在一个文件或模块中,export,import可以有多个,export default只有一个;
通过export方式导出,在导入时需要加{},export default不需要;
import { Input } from 'element-ui' //export
import Vue from 'vue'//export defaultexport能导出变量表达式,export default不可以。
区别

以上就是“es6与node的区别有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论