element ui表格中的常见特殊属性实例分析
这篇文章主要介绍“element ui表格中的常见特殊属性实例分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“element ui表格中的常见特殊属性实例分析”文章能帮助大家解决问题。
element ui 表格的常见特殊属性 1,表格内容太多用...表示2,修改element ui自带的样式3,修改奇数行背景色4,给表头添加背景色及文字样式5,表头文字竖向排列(文字带括号)6,表头边框与文本边框对不齐情况7,导航栏的侧边栏只展开一个下拉菜单8,表格表头和内容居中显示9,添加表格背景色10,鼠标移入表格高亮显示当前行
1,表格内容太多用…表示
有时候表格内容太多一行显示不下,但是又不想换行,换行影响表格美观程度。
解决:在每一行中加:show-overflow-tooltip
效果图:

代码:

普通css样式的…
white-space:nowrap;//不换行 overflow: hidden;//超出隐藏 text-overflow: ellipsis;//变成...
2,修改element ui自带的样式
有时候element ui自带的样式不符合我们的要求,就需要去手动修改,在vue 的less中直接修改是修改不成功的。
解决:在需要修改的类前加一个 /deep/
代码:

3,修改奇数行背景色
代码:
/deep/ .el-table--enable-row-transition .el-table__body td { background: red; }
效果图:

4,给表头添加背景色及文字样式

代码:
:header-cell-
5,表头文字竖向排列(文字带括号)
给没列一个固定宽度,再设置一个字间距即可
<el-table-column prop="dh" align="center" label="电话" width="105"></el-table-column>
/deep/ .el-table thead.is-group th{
letter-spacing: 16px;
text-align: center;
}效果图:

拓展:表格中的左右括号会显示不出来,需要用上下括号:︵ 起 ︶,起字左右都有一个空格。
6,表头边框与文本边框对不齐情况
问题:

解决:

方法:
在全局中(app.vue)加下面这段代码即可,表示所有的页面中的表格都可以作用的到,在单个页面中加就只能在当前页面可以使用。
body .el-table th.gutter {
display: table-cell !important
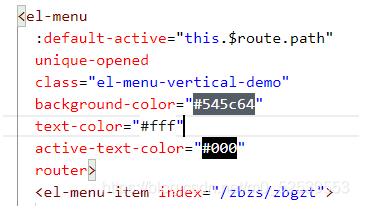
}7,导航栏的侧边栏只展开一个下拉菜单
只展开一个下拉菜单,其余收缩。
在菜单头部加:unique-opened

8,表格表头和内容居中显示
//表格居中
/deep/.el-table td,/deep/.el-table th{
text-align: center;
}9,添加表格背景色
<el-table :header-cell-></el-table>
// 表格标题
headClass() {
return 'background:#bbdaf9;font-weight:normal;color:#000;'
},10,鼠标移入表格高亮显示当前行
// 鼠标移入表格
/deep/ .el-table--enable-row-hover {
.el-table__body tr:hover > td {
background: #FFC000;
color: #fff;
}
}关于“element ui表格中的常见特殊属性实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论