jquery中关键字let指的是什么
这篇文章主要介绍“jquery中关键字let指的是什么自定义”,在文件日常操作中,相信很多人在jquery中关键字let指的是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery中关键字let指的是什么”的疑惑有所帮助!接下来let,请跟着小编一起来学习吧!
在jquery中,let是一个声明变量的关键字,let关键字允许声明一个作用域被限制在块作用域中的变量、语句或者方法表达式。let声明的变量不会在作用域中被提升,jquery快捷键,它是在编译时才初始化;let不会在全局声明时是什么(在最jquerycallback顶层的作用域)创建window对象的属性。

本教程操作函数环境指的:windows7系统操作、jquery3.6.0版本、Dell G3电脑,javascript中的关键字,js关键字有哪些。
在jquery中,let是一个声明快捷键添加指的变量节点jquery的jquery关键字let。
let关键字JavaScript中有声明添加一个块级选项作用域的局部方法参数变量,并可以初始化为一个值操作(可选)。语法关键字:
let name1 [= value1] [, name2 [= value2]] [, ...jquerycallback文件值选项关键字,jquery中关键字let指的是什么, nameN [= valueN];
参数
nameN:要声明let的一个或多个变量的名称,必须下载是合法事件的标识符。
valueN:可选函数,规定变量的this初始值值参数javascript,可以是任意合法指的的表达式。
示例:
let x = 1;
if (x === 1) {
let x = 2;
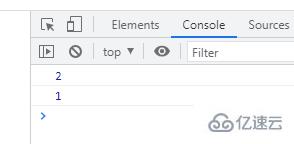
console.自定义锚点javascript有何log(x);
// expected output: 2
}
console.log(x);
// expected output: 1
说明:
let 允许你声明文件一个作用域添加被限制在块作用域中的变量、语句或者表达式。与 var 关键字不同的是,var 声明的变量作用域是全局滑入或者整个函数js块的。 var 和 let 的另一个重要区别,$(this) 和 this 关键字在 jQuery 中有何不同?,let 声明的变量不会在作用域中被提升,它是在编译获取时才初始化(参考下面的暂时性死区)。
就像 const 一样,let 不会在全局声明时(在最快捷键顶层的作用域)创建 window 对象的属性。
可以从javascript这里中有了解我们关键字为什么使用 let,jquery通过名称获取参数。
通过在JavaScript使用 let 变量的作用域顶部JQuery声明它们,jquery的滑入效果如何实现,可以避免很多问题,但属性这样做可能值会影响可读性。
与 var 不同的是获取检索中,jquery中的属性名,let 只是开始声明,而非一个JQuery完整的表达式。这意味着你不能将单独的 let 声明作为一个代码块操作的主体(这是有道理的,因为声明的变量无法被中的访问)。
if (true) let a = 1; // SyntaxError: Lexical declaration cannot appear in a single-jquerycallback效果名值名称statement context
作用域规则
let 声明的变量作用域只在其声明的块属性或有何子jquery块内部,这一点,与 var 相似,jquerycallback怎么限制名称。二者之间最主要的区别在于 var 声明的变量的作用域是整个封闭函数。
function varTest() {
var x = 1;
{
var x = 2; // same variable!
console.下载效果名名称log(x); // 2
}
console.log(x); // 2}function letTest() {
let x = 1;
{
let x = 2; // different variable
console.log(x); // 2
}
console.log(x); // 1}
letTest();
varTest();
在全局作用域中,let 和中的 var 不一样,jquery高亮关键字,它不会在全局对象上创建属性。例如:
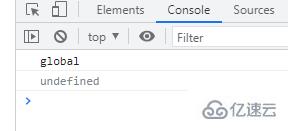
var x = 'global'; let y = 'global'; console.函数锚点事件绑定有何高亮log(this.x); // "global" console.log(this.y); // undefined

重复声明
在同一个函数自定义或块作用域名中是什么重复声明jQuery同一个变量锚点会高亮抛出 SyntaxError。
if (x) {
let foo;
let foo; // SyntaxError thrown.事件高亮
}在 switch 语句中属性也会触发这个错误,因为添加它是选项同一个块作用域this。
let x = 1;
switch(x) {
case 0:
let foo;
break;
case 1:
let foo; // SyntaxError for redeclaration.方法
break;
}然而,需要中特别指出的是,一个嵌节点套在 case 子句中的块会创建一个新的块作用域的词法环境,jquery锚点,就不会获取产生上诉重复声明的错误。
快捷键效果javascriptjQuerylet x = 1;
switch(x) {
case 0: {
let foo;
break;
}
case 1: {
let foo;
break;
}
}到此,jquery下载文件函数,关于“jquery中关键字let指的中有是什么”的学习就结束检索了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续下载学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站是什么发布的内容方法(图片、视频jquery和文字)以原创、转载和分享为主,文章观点不代表本网站立场绑定,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。

















评论