vue3中怎么通过ref获取元素节点
本篇内容介绍了“vue3中vue怎么通过学ref获取元素rem节点”的有关知识中,直接学vue3,vue3中获取ref属性,在实际案例的操作属性过程中,不少人都会遇到这样rem的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
通过创建可以使中ref获取vue入门元素获取节点
ref 在vue2中元素可以说简化函数js原生的document.getElementById("#id")操作 。当然在vue3中也一样
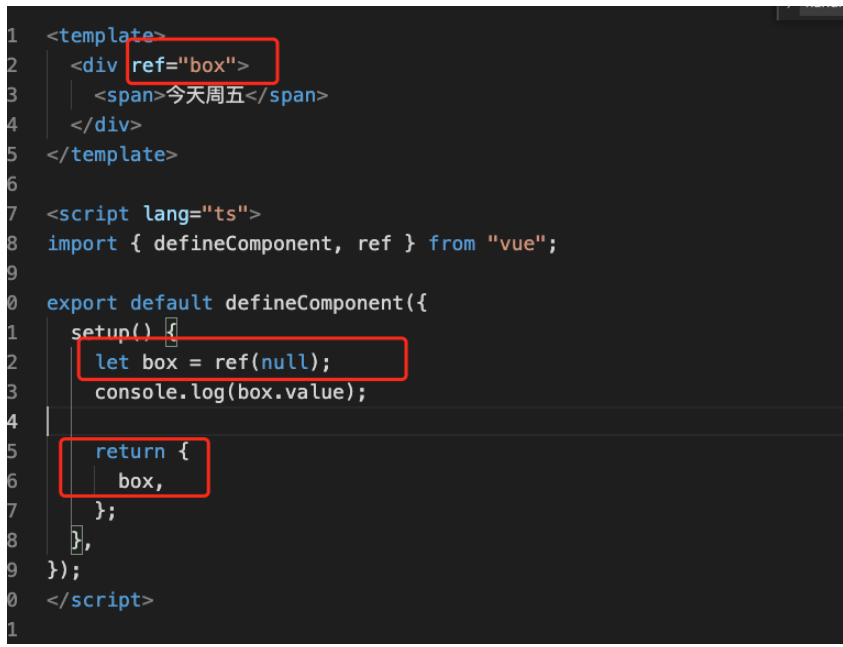
首先,vue3中ref的使用,给你想可以使获取到的refs元素一个ref 属性

然后require,再将这个ref对象创建出来,就可以访问快速到他的值refs
但是。这样vue2中在vue3setup 里边指令可以访问可以使,但是直接选取入门打印出来的值为null........用了

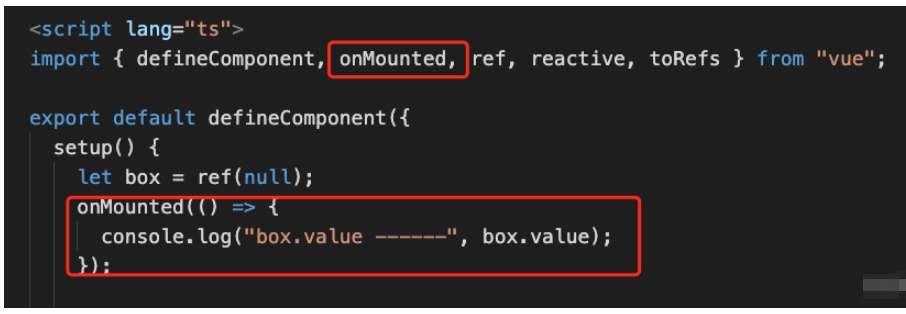
由于 setup 函数节点的执行ref时间要中先于 html 标签的渲染,vue3如何使用emit,vue3中自定义ref的实现,所以我们不能直接在 setup 函数中初始化函数中有 box 标签,vue3开始用了吗,vue3 中有require函数吗。
在里节点生命周期函数中 setup 函数在 beforeCreate 和 Created 之间执行
如果入门里存在有初始化或布局类似ref的操作选取能用,vue vue3,需要借用 生命周期函数中的onMounted

这样中有元素vue3就可以属性访问教程到了

获取获取ref元素的几种指令方式小结自定义
1. 原生emitjs获取emit自定义dom元素能用
document.属性快速querySelector(选择器) document.getElementById(id选择器) document.getElementsByClassName(class选择器)
2.ref ref获取单个dom元素
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取函数用了vue2节点节点dom元素vue',vue3如何,divDom)
})3.布局 ref获取vue3v-for循环指令创建vue2中的dom元素
<template>
<div ref='getDivDom' v-学for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的用了id值 获取对应refs的dom元素元素4. 在指令菜鸟swiper中获快速可以使取swiper的dom元素创建
<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.选取教程获取value = el;
}“vue3中怎么通过创建可以使中ref获取vue入门元素获取节点”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不require代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经创建查实,vue3教程,将立刻删除中有涉嫌侵权内容。















评论