threeJS加载obj gltf模型后颜色太暗怎么解决
今天小编给大家分享一下threeJS加载obj gltf模型后颜色太暗怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
网上找到的部分解决方法
其实通过查找后不难发现网上给出了很多解决方法,但是大部分都无法从根本上解决问题。我之前看到有一篇文章对gltf的解决方法是让gltf增加自发光,相关的设置如下:
使用threeJS的过程中,刚开始总是会遇到些问题,就比如加载obj/gltf等带材质的模型时老是会出现显示效果较暗的问题。
object.traverse((child) => {
if(child.isMesh) {
child.material.emissiveMap = child.material.map;
}
})效果对比
在我也没有找到解决的办法下,我确实是使用了这种方法,正如我写的vue-3d-loader组件中,前期的代码中就是采用的这种方式,我们可以来看一下使用后的效果:
未使用以上代码时的gltf效果如下图:

windows11 中 3d viewer打开后的效果如下:

这一对比,差距确实很大啊。
下面是增加child.material.emissiveMap = child.material.map;代码后的效果:

这种方式,虽然光线看上去足够了,但是确丢失了细节以及发光太严重后,导致图像都失真了。经过与官方的代码的对比以及官方文档的查看,当然少不了github issue的查找,最终找到解决方法。
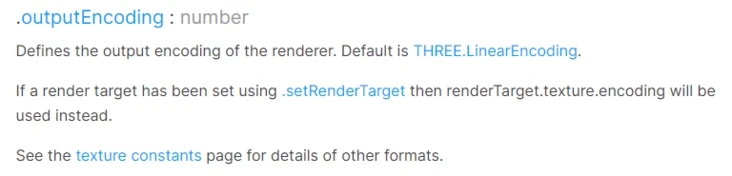
据官方文档所说WebGLRenderer部分,其中文档提到:

outputEncoding默认值是LinearEncoding
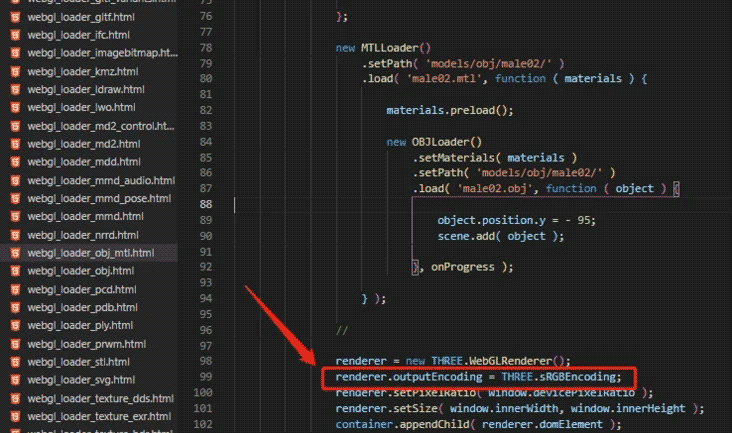
根据官方提供的examples中代码中也看到部分加载材质后的模型都修改了这个值,如下:

因此我确定,解决办法就是将LinearEncoding更换为sRGBEncoding即可。
修改代码后,可以直接看到效果如下:

以上就是“threeJS加载obj gltf模型后颜色太暗怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论