css行距百分之150如何表示
本篇内容介绍了“css行距百分之150如何表示”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在css中,行距百分之150可以利用“元素{line-height:150%}”来表示;“ine-height”属性可以用百分比的值来设置元素的行间距,当使用百分号单位时表示基于当前字体尺寸的百分比行间距。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css行距百分之150怎么表示
可以利用“line-height”属性表示,语法为:
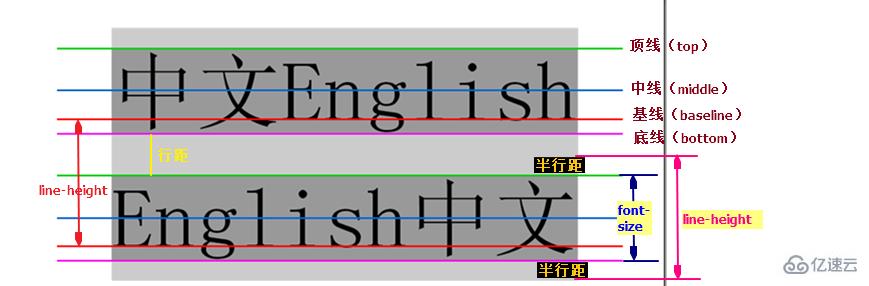
元素{line-height:150%}line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度。

可以通过行高属性line-height来设置行间距,语法格式“line-height:间距值;”。Line-height属性的值可以是相对数值,也可以为绝对数值或者具体的数字;line-height的值越大,那么行间距就越高。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.small {line-height:70%;}
p.big {line-height:150%;}
</style>
</head>
<body>
<p>
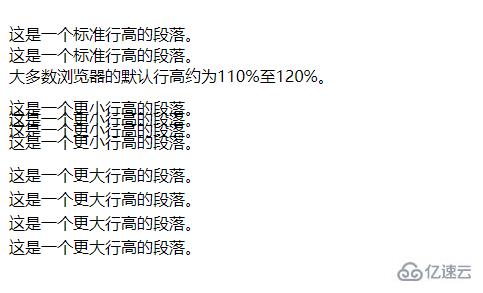
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>输出结果:

扩展知识:
该属性的取值
normal 默认。设置合理的行间距
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
“css行距百分之150如何表示”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。

















评论