Android开发怎么实现RatingBar星级评分控件
本篇内容介绍了“Android开发怎么实现RatingBar星级评分控件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
实践过程
初识
RatingBar是基于SeekBar和ProgressBar的扩展,用星型来显示等级评定。
通常应用场景是在用户评价那,如淘宝评价,打车订餐评价等等。
使用RatingBar的默认大小时,用户可以触摸/拖动或使用键来设置评分,它有两种样式(小风格用ratingBarStyleSmall,大风格用ratingBarStyleIndicator),其中大的只适合指示,不适合于用户交互。
基本属性
【android:isIndicatorRatingBar】是否为指示器,为true时,用户将无法交互操作,默认为false。
【android:numStars】显示的星型数量,必须是一个整形值,像“50”,虽然可以设置很大,但一般都是5-10个星星即可。
【android:rating】设置默认的评分。
【android:stepSize】评分每次增加的值。建议大于0小于等于1之间最合适。
其中内置了三个样式:
style="?attr/ratingBarStyle":默认样式
style="?android:attr/ratingBarStyleSmall":小样式
style="?android:attr/ratingBarStyleIndicator":指示器样式
但是使用起来感觉不好看,如下示例:
<RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" /> <RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:isIndicator="false" android:numStars="5" android:rating="4" android:stepSize="1" /> <RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:isIndicator="false" android:numStars="5" android:rating="3" android:stepSize="1" /> <androidx.appcompat.widget.AppCompatRatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" />
点击事件
RatingBar ratingBar = findViewById(R.id.rating);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Log.e("TAG", "onRatingChanged: 当前点击的评分:" + rating);
}
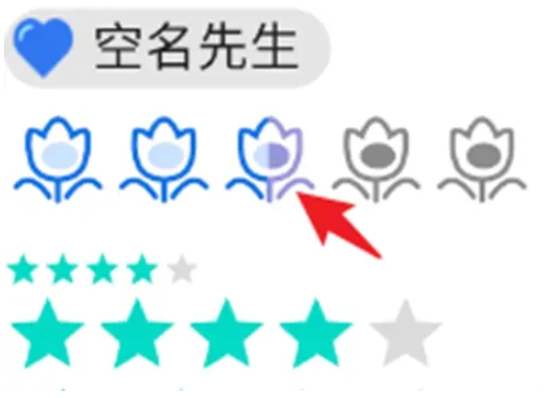
});自定义样式
<RatingBar android:layout_width="wrap_content" android:progressDrawable="@drawable/ratingbar_bg" android:layout_height="wrap_content" />
ratingbar_bg.xml

如上我使用的是三个图片。
【@android:id/background】属性为默认的图,
【@android:id/progress】为选中后的图,
【@android:id/secondaryProgress】为选中了一半的图。

但这时候又出现问题了,如果只修改宽高属性【layout_width】和【layout_height】为某个固定值,你会发现评分组件效果展示又不对了,总是填充满整个大小。
宽高属性要一直是【wrap_content】
但这还没完,在不同的分辨率上可能出现高度的bug:drawable图片被垂直拉伸
所以我们按照上面再改改:
<RatingBar android:layout_width="match_parent" android:layout_height="wrap_content" />
<style name="RatingBar_CustomDrawable" parent="@android:style/Widget.Holo.RatingBar.Indicator"> <item name="android:progressDrawable">@drawable/ratingbar_bg</item> <item name="android:minHeight">50dp</item> <item name="android:maxHeight">50dp</item> </style>
固定死高度即可。
“Android开发怎么实现RatingBar星级评分控件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论