jquery如何给select增加选项
这篇文章主要介绍“jquery如何给select增加选项”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何给select增加选项”文章能帮助大家解决问题。
两种方法:1、用“$("select").append("<option>选项内容</option>");”语句追加新选项;2、用“$("select").prepend("<option>选项内容</option>");”在开头添加选项。
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
select 元素可创建单选或多选菜单。select元素中的 option标签用于定义列表中的可用选项。
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

因此,给select增加选项,就是给在select标签中添加option子元素标签。
jquery给select增加选项(option子元素)可以用以下两种方法:
append()方法
prepend()方法
1、append()方法
append( ) 方法向所选元素内部的“末尾处”插入内容。
$(A).append(B)
表示往 A 内部的末尾处插入 B。
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").append($op);
});
});
</script>
</head>
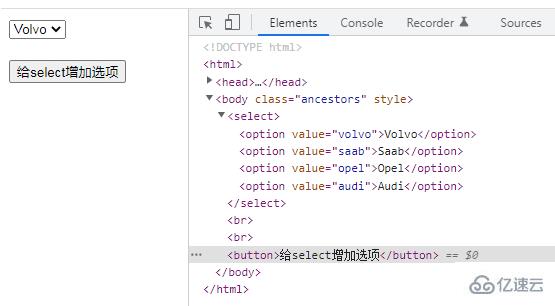
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
2、prepend( ) 方法
prepend( ) 方法可以向所选元素内部的“开始处”插入内容。
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
实现示例:
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>关于“jquery如何给select增加选项”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。

















评论