jquery如何修改滚动条位置
这篇“jquery如何修改滚动条位置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery如何修改滚动条位置”文章吧。
修改方法:1、用scrollLeft(),可设置水平滚动条的位置,语法“$("滚动条元素").scrollLeft(位置值)”;2、用scrollTop(),可设置垂直滚动条位置,语法“$("滚动条元素").scrollTop(位置值)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery提供了两种方法可直接修改滚动条位置
scrollLeft()
scrollTop()
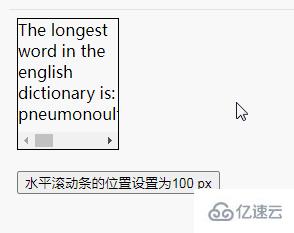
1、使用scrollLeft()
scrollLeft() 可以设置匹配元素相对滚动条左侧的偏移,即水平滚动条的位置。
滚动条的水平位置指的是从其左侧滚动过的像素数。当滚动条位于最左侧时,位置是 0。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
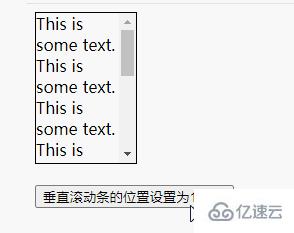
2、使用scrollTop()
scrollTop()可设置匹配元素相对滚动条顶部的偏移,即垂直滚动条的位置。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
以上就是关于“jquery如何修改滚动条位置”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论