jquery如何去除float属性
本文小编为大家详细介绍“jquery如何去除float属性”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何去除float属性”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
两种方法:1、用css()设置float属性,将值改为“none”,语法“元素.css("float","none")”。2、用attr()控制style属性,设置新样式,语法“元素.attr("style","float:none")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
float属性用于指定一个盒子(元素)是否应该浮动。
当该属性的值为none即可不起作用(元素不浮动,并会显示在其在文本中出现的位置。)。
在jquery中,可以通过将该属性的值设置为none,来去除float属性。
下面介绍两种方法:
1、使用css()
css()方法返回或设置匹配的元素的一个或多个样式属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("float","none");
});
});
</script>
<style>
img
{
float:right;
}
</style>
</head>
<body class="ancestors">
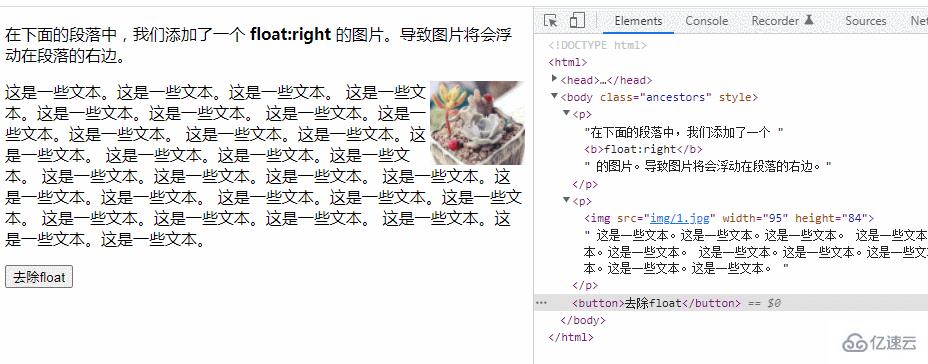
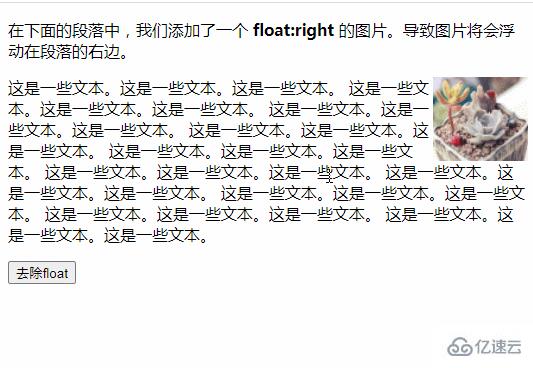
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="img/1.jpg" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
<button>去除float</button>
</body>
</html>
2、使用attr()
利用attr() 方法控制style属性,设置新float样式
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","float:none");
});
});
读到这里,这篇“jquery如何去除float属性”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论