jquery如何增加一个元素
这篇文章主要介绍了jquery如何增加一个元素的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何增加一个元素文章都会有所收获,下面我们一起来看看吧。
增加方法:1、用“$("指定元素").after(新元素)”语句,可向指定元素后面增加一个同级元素;2、用“$("指定元素").before(新元素)”语句,可向指定元素前面增加同级元素;3、用“$(父元素).append(子元素)”语句。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用以下方法来增加元素:
after():向指定元素后面增加同级元素
before():向指定元素前面增加同级元素
append():向指定元素的末尾处增加子元素
prepend():向指定元素的开始处增加子元素
1、使用after()
after()方法向所选元素外部的“后面”插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h2>一个大标题</h2>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div后插入一个同级节点</button>
</body>
</html>
2、使用before()
before()可以在指定元素前插入兄弟节点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h2>一个大标题</h2>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个同级节点</button>
</body>
</html>
3、使用append()
append( ) 方法可以向所选元素内部的“末尾处”插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").append(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h2>一个大标题</h2>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的末尾处插入一个子元素</button>
</body>
</html>
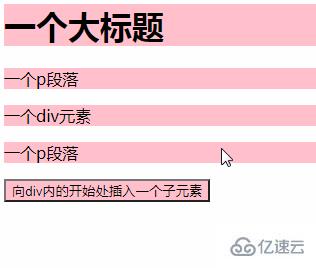
4、使用prepend()
prepend( ) 方法可以向所选元素内部的“开始处”插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").prepend(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h2>一个大标题</h2>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的开始处插入一个子元素</button>
</body>
</html>
关于“jquery如何增加一个元素”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何增加一个元素”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论