jquery如何去除最后一位节点
这篇文章主要讲解了“jquery如何去除最后一位节点”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery如何去除最后一位节点”吧!
去除最后一位节点的方法:1、利用“eq(-1)”选择器在文档中选中最后一位节点,语法“$(Element:eq(-1))”;2、利用remove()删除选中的节点,语法“被选元素.remove()”,可删除指定元素及内部的所有文本和子节点。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去除最后一位节点
实现方法:
利用“:eq()”选择器在文档中选中最后一位节点元素
利用remove()删除选中的节点元素
remove( ) 方法会将某个元素及其内部的所有内容删除。
重点::eq()选择器
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所以第一个元素的 index 值是 0(不是 1)。
当index为负值时,从后往前选取元素
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("li:eq(-1)").remove();
});
});
</script>
</head>
<body class="ancestors">
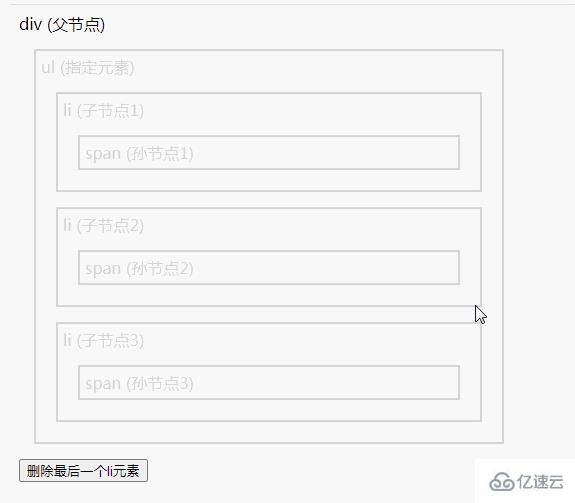
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除最后一个li元素</button>
</body>
</html>
感谢各位的阅读,以上就是“jquery如何去除最后一位节点”的内容了,经过本文的学习后,相信大家对jquery如何去除最后一位节点这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论