css3层次选择器怎么用
本篇内容主要讲解“css3层次选择器怎么用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css3层次选择器怎么用”吧!
用法:1、后代选择器选择元素的后代元素,语法“元素 元素{css代码}”;2、子选择器选择元素的所有子元素,语法“元素>元素{css代码}”;3、相邻兄弟选择器选择元素同级目录的下一个元素;4、通用兄弟选择器选择元素同级目录下所有后面的标记。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3层次选择器的用法是什么
层次选择器通过HTML的DOM元素之间的层次关系获取元素,其主要的层次关系包括后代,父子,相邻兄弟和通用兄弟几种关系,通过其中某类关系可以方便快捷地选定需要的元素。层次选择器语法如下:
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E > F | 子选择器 | 选择匹配的F元素,且匹配的F元素师所匹配的E元素的子元素 |
| E + F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E ~ F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
IE7以及以上版本的浏览器包括其他各类浏览器都支持层次选择器。(IE6不支持)
下面通过一个HTML文件说明各类层次选择器的使用方式:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin: 0; padding: 0}
body {width: 300px; margin: 0 auto;}
p {margin: 5px;padding: 5px;border: 1px solid #ccc;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4
<p>5</p>
<p>6</p>
</p>
<p>7
<p>8
<p>9
<p>10</p>
</p>
</p>
</p>
</body>
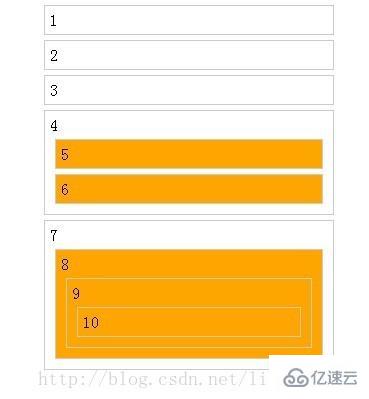
</html>显示效果如下:

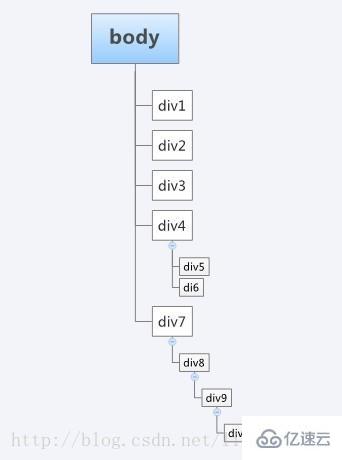
其DOM树结构如下:

后代选择器:
后代选择器(E F)也称为包含选择器,作用就是可以选择某元素的后代元素。例如“E F”, E为祖先元素,F为后代元素,表达的意思就是E元素的所有后代F元素,这里的F元素不管是E的子元素,孙辈元素,或者更深层次的关系,都将被选中。
换句话说,不管F在E中有多少层级关系,F元素都将被选中。
下面使用后代选择器改变其背景颜色,在上述HTML元素CSS代码的最后增加如下样式:
p p {background: orange}显示效果如下:

子选择器:
子选择器智能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F表示选择了E元素下所有子元素F。这与后代选择器不一样,后代选择器中,F是E的后代,而在E>F中F仅仅是E的子元素而已。
下面代码用来改变body下的子元素p的背景色:
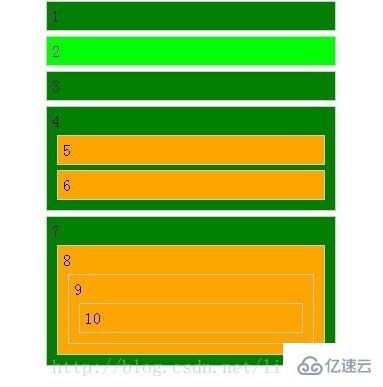
body > p {background:green;}显示效果如下:

相邻兄弟选择器:
相邻兄弟选择器可以选择紧邻在另一个元素后面的元素,它们具有一个相同的父元素。换句话说E和F是同辈元素,F元素在E元素后面,并且相邻。
下面代码用来改变class为active的p元素的相邻兄弟元素背景颜色,为了方便起见,为上述HTML元素的第一个p元素增加class属性,如下:
<p class="active">1</p>
然后在其CSS代码最后增加如下样式:
.active + p {background:lime}显示效果如下:

通用兄弟选择器:
用于选择某元素后面的所有兄弟元素,它们和相邻兄弟元素选择器类似,需要在同一个父元素之中,也就是说E元素和F元素是同辈元素,并且F元素在E元素之后。
在上述HTML的CSS代码最后增加如下样式:
.active ~ p {background:red;}显示效果如下:

到此,相信大家对“css3层次选择器怎么用”有了更深的了解,不妨来实际操作一番吧!这里是蜗牛博客网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论